May 27, 2006
I also found two great scripts if you feel brave and have the means to host it. This
way you can have your own Mail To Feed online service that will never fail on you becuase you are controlling it.
I have not reviewed properly becuase i have no time test them myself, however i did got to check a real example of someone using this two scripts.
MailFeed
MailFeed
Mail to RDF/RSS
Mail To RDF/RSS
As always, if you any other option for this entry, tell me about it and i will add it to this post.
way you can have your own Mail To Feed online service that will never fail on you becuase you are controlling it.
I have not reviewed properly becuase i have no time test them myself, however i did got to check a real example of someone using this two scripts.
MailFeed
MailFeed is a PHP script that checks a POP3, IMAP, or NNTP mailbox on demand and returns an RSS feed containing the messages in the mailbox (including message bodies, if desired).
I wrote MailFeed after realizing that it would be convenient to read my email along with my morning RSS feeds. I find that it’s especially convenient for reading mailing lists.
MailFeed
Mail to RDF/RSS
Mail2RDF enables you to use your favourite RDF news feed (http://www.w3.org/RDF/) reader to see if new mail have arrived at your mail account. A mail server is periodically checked for unread/unseen mail, and a RDF/RSS feed is produced from this.
Mail To RDF/RSS
As always, if you any other option for this entry, tell me about it and i will add it to this post.
May 26, 2006
There are not many services or tools to choose from in the are of Mail to Feed niche.
This particular Area of Feeding was not easy to review becuase it required a lot of testing.
But i did reviewed and re-review what is available and here is what i found:
I.SERVICES:

Dodgeit
This online tool was pretty much placed on the map because of a LifeHacker entry and that is how i also found about it back at the time of the entry, i revisited the site and there it was exactly as last time i found it:
And it is still the simplest of all the services in this list, and as you will see soon enough, that is hard to do.
In order to use Dodgeit, you imput the desired name for the E-mail account you are going to use as a gate to make your E-mail feed and off you go.
The response of Dodgeit was good, it is not really fast to operate and act up, but this service would be perfect for those in need of only one E-mail Feed, or to anyone that wants to generate a feed that is not too important to rely on.
Dodgeit is in a state of almost Absolute Brandless, not really good pointer to go from and even if it is working good, you really cannot be sure this service is going to hang around or not.
In fact, at the time i used the service the F.A.Q and BLOG of Dodgeit were offline even when the service was up and running.
Dodgeit, is of course free and runs as a project, it is to note that it don´t even have any kind of ads or actual solids statements in it.
Actual Stability: 7
Future Reliability Perception: 5
Service Interface: 3
RATING:5.0
Dodgeit

MailBucket
The Bloggerosphere actual Favorite to this day is without a doubt the MailBucket Service that run since the fall of 2003 to this very day, it was the first service of it´s kind that i saw and it remained that way for quite a while.
Still Brandless as their companions but at last with a actual website page where the service holds up, the banner you saw over the service name is a banner i made from what there is in the page and not the actual MailBucket Banner. because there is not one in it.
MailBucket is up and running with a good response and display, it has spam protection, linkification and the feed produced is of good quality.
Even then, it makes me nervous that the creator don´t has a blog to go for the service and that it has not been updated in more than two years.
MailBucket is a free service and to what is worth it has more testing and comprobation of service than any service of this List.
Actual Stability: 9
Future Reliability Perception: 6
Service Interface: 6
RATING:7.0
MailBucket

Mail2RSS
At first look, Mail2RSS seem like a clone from Dodgeit, but this also Brandless site
(something i don´t get,given that the creator Zoran Juric is actually also a web designer) but it is a Web 2.0 compliant service that is using Ajax for it´s display.
The site is really well explained and thought out,and you have a easy access to the creator of the site, and more important, you can look at other things he has done that will show that you can actually be confident of the service from the start.
just input the name for the E-mail to Feed gate account and if you send a e-mail
right away after making the account that will activate only if it recives a e-mail, the account will be active for a limited amount of time and will display up to 20 messages in the feed and will keep them for 7 days until it automaticlly erases them at that time.
Mail2RSS has some great features like showing to display of the e-mail, rdf and rss output, text version and html version display, a print version preview of the e-mails/entry in the feed if you neeed to print them and so you can know how the user display looks like.
The Service is free and don´t requires account, in the case of this service i wish i would require registration and it could have a admin page for each account so you can have more control of your MailFeed.
Actual Stability: 10
Future Reliability Perception: 8
Service Interface: 8
RATING:9.0
Mail2RSS
I also found two other services for Mail to Feed but one was completely down and the other is yet to be released for the public. So i will add them later when/if they are available to use.
As always, if you want to suggest me another option i will be more than gald to review it and add it to the list.
This particular Area of Feeding was not easy to review becuase it required a lot of testing.
But i did reviewed and re-review what is available and here is what i found:
I.SERVICES:

Dodgeit
This online tool was pretty much placed on the map because of a LifeHacker entry and that is how i also found about it back at the time of the entry, i revisited the site and there it was exactly as last time i found it:
And it is still the simplest of all the services in this list, and as you will see soon enough, that is hard to do.
In order to use Dodgeit, you imput the desired name for the E-mail account you are going to use as a gate to make your E-mail feed and off you go.
The response of Dodgeit was good, it is not really fast to operate and act up, but this service would be perfect for those in need of only one E-mail Feed, or to anyone that wants to generate a feed that is not too important to rely on.
Dodgeit is in a state of almost Absolute Brandless, not really good pointer to go from and even if it is working good, you really cannot be sure this service is going to hang around or not.
In fact, at the time i used the service the F.A.Q and BLOG of Dodgeit were offline even when the service was up and running.
Dodgeit, is of course free and runs as a project, it is to note that it don´t even have any kind of ads or actual solids statements in it.
Actual Stability: 7
Future Reliability Perception: 5
Service Interface: 3
RATING:5.0
Dodgeit

MailBucket
The Bloggerosphere actual Favorite to this day is without a doubt the MailBucket Service that run since the fall of 2003 to this very day, it was the first service of it´s kind that i saw and it remained that way for quite a while.
Still Brandless as their companions but at last with a actual website page where the service holds up, the banner you saw over the service name is a banner i made from what there is in the page and not the actual MailBucket Banner. because there is not one in it.
MailBucket is up and running with a good response and display, it has spam protection, linkification and the feed produced is of good quality.
Even then, it makes me nervous that the creator don´t has a blog to go for the service and that it has not been updated in more than two years.
MailBucket is a free service and to what is worth it has more testing and comprobation of service than any service of this List.
Actual Stability: 9
Future Reliability Perception: 6
Service Interface: 6
RATING:7.0
MailBucket

Mail2RSS
At first look, Mail2RSS seem like a clone from Dodgeit, but this also Brandless site
(something i don´t get,given that the creator Zoran Juric is actually also a web designer) but it is a Web 2.0 compliant service that is using Ajax for it´s display.
The site is really well explained and thought out,and you have a easy access to the creator of the site, and more important, you can look at other things he has done that will show that you can actually be confident of the service from the start.
just input the name for the E-mail to Feed gate account and if you send a e-mail
right away after making the account that will activate only if it recives a e-mail, the account will be active for a limited amount of time and will display up to 20 messages in the feed and will keep them for 7 days until it automaticlly erases them at that time.
Mail2RSS has some great features like showing to display of the e-mail, rdf and rss output, text version and html version display, a print version preview of the e-mails/entry in the feed if you neeed to print them and so you can know how the user display looks like.
The Service is free and don´t requires account, in the case of this service i wish i would require registration and it could have a admin page for each account so you can have more control of your MailFeed.
Actual Stability: 10
Future Reliability Perception: 8
Service Interface: 8
RATING:9.0
Mail2RSS
I also found two other services for Mail to Feed but one was completely down and the other is yet to be released for the public. So i will add them later when/if they are available to use.
As always, if you want to suggest me another option i will be more than gald to review it and add it to the list.
In A Designer And A Writer, Aditya talks about the need of web designers to put on a writer hat when doing their work.
Now, let take this point and drag it all the way to our thing: Blogger blogs.
Blogger actual templates and gui´s for the platform are really frozen in time from the last Blogger reboot when Google adquired Blogger,and i don´t mean that just in the terms of features, but also in the terms of what a display must be. i mean the actual layout i am using, is still inspired by the sheer simplicity of what the Minima Template is and looks like, it not to wonder why i named the template Minimatik (the name is inside the source code).
So, what happened to the real advances in the terms of gui´s and blogger blog design?, i mean ok, there has been improvement in it, but it has not arrived from the source, everything done in that area has been made up by the bloggers themselves.
Most of them are based on 3 simple premises:
The 3 column layout(like this one),
The Big Rectangle (one post interfase, one main column in a frame,etc)
The Template Port (from typad,wordpress or actual regular websites that got then redone to be used in Blogger)
And you know what?. It is not enough, becuase in the end they are incomplete jobs, for me a template, an actual template must be not only a layout with a theme, but also contain actual proper functions for that specific template or that have them adapted for that template. that is where we come around to Aditya´s point, designers must think as writers, must think in the utilitary use of a design and must think that artful design without guts becomes just a interactive painting but not a good Gui or Template that can be used for years without it getting dated.
That is why there are so many deserted free templates blogs in the bloggerosphere, and the why of their failure to catch on.
A really good example is making belive templates that are just variations of a template, becuase only the colors change, a template should be released in one post and then added to it when a new version for that same template is done, not posting every single new variation as a whole new post and as if it where a completely different template.
If you are not going to offer full experiences then the blogger blog scene is not going anywhere in that area until the next executive upgrade.
A designer need to be able to write into perceptions.
Now, let take this point and drag it all the way to our thing: Blogger blogs.
Blogger actual templates and gui´s for the platform are really frozen in time from the last Blogger reboot when Google adquired Blogger,and i don´t mean that just in the terms of features, but also in the terms of what a display must be. i mean the actual layout i am using, is still inspired by the sheer simplicity of what the Minima Template is and looks like, it not to wonder why i named the template Minimatik (the name is inside the source code).
So, what happened to the real advances in the terms of gui´s and blogger blog design?, i mean ok, there has been improvement in it, but it has not arrived from the source, everything done in that area has been made up by the bloggers themselves.
Most of them are based on 3 simple premises:
The 3 column layout(like this one),
The Big Rectangle (one post interfase, one main column in a frame,etc)
The Template Port (from typad,wordpress or actual regular websites that got then redone to be used in Blogger)
And you know what?. It is not enough, becuase in the end they are incomplete jobs, for me a template, an actual template must be not only a layout with a theme, but also contain actual proper functions for that specific template or that have them adapted for that template. that is where we come around to Aditya´s point, designers must think as writers, must think in the utilitary use of a design and must think that artful design without guts becomes just a interactive painting but not a good Gui or Template that can be used for years without it getting dated.
That is why there are so many deserted free templates blogs in the bloggerosphere, and the why of their failure to catch on.
A really good example is making belive templates that are just variations of a template, becuase only the colors change, a template should be released in one post and then added to it when a new version for that same template is done, not posting every single new variation as a whole new post and as if it where a completely different template.
If you are not going to offer full experiences then the blogger blog scene is not going anywhere in that area until the next executive upgrade.
A designer need to be able to write into perceptions.
May 22, 2006
You knew this was coming, and here at Bloggeratto we aim to please.
This hack in particular was meant as something else when it started. I got the chance to see it evolve from its original function to what it is now, and believe me the results could not be better. Then it evolved to what is today, reaching a point where it could be released so everyone who wants to use it can.
Aditya gave me the honor of introducing it to you, and that is what I'm gonna do. So, I give you: The ABC (Asynchronous/Aditya's Blogger Categories) Index.
With this hack, you can have a category index in your blog the same way you can now have the Native Search in your blog. This is developed from that same principle.
So, lets get started with what you are waiting for: the implementation of it. Begin by putting the following chunk of code in your <head> area:
<script src="http://del.icio.us/feeds/json/tags/username?sort=freq" type="text/javascript"></script>
And this between <script> ... </script> tags:
/* `````````````` TAGS DISPLAYING `````````````````` */
/*
/* Asynchronous/Aditya's Blogger Categories Index by Aditya Mukherjee (www.aditya-mukherjee.com) */
var tagn="";
var user="";
function tags_s(tagname){
tagn=tagname;
var tag=document.createElement('script');
var url="http://del.icio.us/feeds/json/"+user+"/"+tagname+"?callback=write_tags&count=100";
tag.src=url;
tag.type="text/javascript";
tag.id = "app-tags";
document.getElementsByTagName('head')[0].appendChild(tag);
}
function write_tags(tag){
document.getElementById('cont').style.display="block";
document.all.cont.className="show";
document.getElementById('cont').innerHTML="<div align=\"right\"><a href=\"http://del.icio.us/rss/"+user+"/"+tagn+"\"><img src=\"http://photos1.blogger.com/blogger/2472/807/1600/feed-icon-16x16.png\" style=\"border:none\" align=\"right\" \/><\/a> <b>Subscribe To "+tagn+"<\/b><\/div><br /><br />";
var elem=document.getElementById('cont');
var i=0;
while(tag[i]){
var head=document.createElement('a');
head.innerHTML=tag[i].d;
head.title=tag[i].d;
head.href=tag[i].u;
head.id="cat-title";
var desc=document.createElement('span');
desc.innerHTML=tag[i].n;
if(tag[i].n){
elem.appendChild(head);
elem.appendChild(document.createElement('br'));
document.getElementById('cont').appendChild(desc);
elem.appendChild(document.createElement('br'));
var k=0;
var t=document.createElement('span');
t.innerHTML="<span id=\"filed\">Filed Under:<\/span> ";
t.id="cat-t";
while(tag[i].t[k]){
t.innerHTML+=tag[i].t[k]+"\t";
k++;
}
elem.appendChild(t);
elem.appendChild(document.createElement('br'));
elem.appendChild(document.createElement('br'));
}
i++;
}
var rem=document.getElementById('app-tags');
rem.parentNode.removeChild(rem);
}
/* ```````````````` END OF TAG DISPLAY ```````````````````` */
Remember to fill out the two variables marked in red. Those will decide who's account you pull the categories out of!, That done, add this piece of code where you want the categories to appear as listings:
<div id="tags">
<ul id="taglink">
<script>
for(var i in Delicious.tags){
document.write("<li onclick=\"javascript:tags_s(\'"+i+"\');\" \/><a>"+i+" ("+Delicious.tags[i]+")<\/a><br \/>");
}
</script>
</ul>
</div>
Finally, add this bit of code where you want your category results to be displayed:
<div id="cont"></div><br />
That pretty much does it. As always, you can change the ID's and other little details to suit your needs, although make sure you make the same changes in the function up there. Now Allow me to explain the hack a little more to you, of what it is exactly doing in your blog:
The hack works by calling all your categories from del.icio.us to start with, and printing them out in a list with the number of posts in that particular category next to it. Each category is a link, which calls the function that makes an asynchronous call to del.icio.us' brilliant JSON feed for the posts listed under that tag. The details from that feed is written down in the final container tag, and displayed for your categorising and using pleasure!.
The dynamic script tag which was written, is subsequently deleted, so that there aren't tons of <script> tags lined up in your <head>. For furthur usage and styling notes, visit his post at The Last Word.
See! That is the stuff. Now you can have this excellent implementation of categories in your blog, and also enjoy tagging and folksonomy at the same time, all thanks to another Astounding Solo job of Aditya.
If you have any question, comment or suggestion, you can leave a comment here or at Aditya's blog, we read and answer each message/comment.
Enjoy!
Credits
Idea, code and implementation: Aditya
This hack in particular was meant as something else when it started. I got the chance to see it evolve from its original function to what it is now, and believe me the results could not be better. Then it evolved to what is today, reaching a point where it could be released so everyone who wants to use it can.
Aditya gave me the honor of introducing it to you, and that is what I'm gonna do. So, I give you: The ABC (Asynchronous/Aditya's Blogger Categories) Index.
With this hack, you can have a category index in your blog the same way you can now have the Native Search in your blog. This is developed from that same principle.
So, lets get started with what you are waiting for: the implementation of it. Begin by putting the following chunk of code in your <head> area:
<script src="http://del.icio.us/feeds/json/tags/username?sort=freq" type="text/javascript"></script>
And this between <script> ... </script> tags:
/* `````````````` TAGS DISPLAYING `````````````````` */
/*
/* Asynchronous/Aditya's Blogger Categories Index by Aditya Mukherjee (www.aditya-mukherjee.com) */
var tagn="";
var user="";
function tags_s(tagname){
tagn=tagname;
var tag=document.createElement('script');
var url="http://del.icio.us/feeds/json/"+user+"/"+tagname+"?callback=write_tags&count=100";
tag.src=url;
tag.type="text/javascript";
tag.id = "app-tags";
document.getElementsByTagName('head')[0].appendChild(tag);
}
function write_tags(tag){
document.getElementById('cont').style.display="block";
document.all.cont.className="show";
document.getElementById('cont').innerHTML="<div align=\"right\"><a href=\"http://del.icio.us/rss/"+user+"/"+tagn+"\"><img src=\"http://photos1.blogger.com/blogger/2472/807/1600/feed-icon-16x16.png\" style=\"border:none\" align=\"right\" \/><\/a> <b>Subscribe To "+tagn+"<\/b><\/div><br /><br />";
var elem=document.getElementById('cont');
var i=0;
while(tag[i]){
var head=document.createElement('a');
head.innerHTML=tag[i].d;
head.title=tag[i].d;
head.href=tag[i].u;
head.id="cat-title";
var desc=document.createElement('span');
desc.innerHTML=tag[i].n;
if(tag[i].n){
elem.appendChild(head);
elem.appendChild(document.createElement('br'));
document.getElementById('cont').appendChild(desc);
elem.appendChild(document.createElement('br'));
var k=0;
var t=document.createElement('span');
t.innerHTML="<span id=\"filed\">Filed Under:<\/span> ";
t.id="cat-t";
while(tag[i].t[k]){
t.innerHTML+=tag[i].t[k]+"\t";
k++;
}
elem.appendChild(t);
elem.appendChild(document.createElement('br'));
elem.appendChild(document.createElement('br'));
}
i++;
}
var rem=document.getElementById('app-tags');
rem.parentNode.removeChild(rem);
}
/* ```````````````` END OF TAG DISPLAY ```````````````````` */
Remember to fill out the two variables marked in red. Those will decide who's account you pull the categories out of!, That done, add this piece of code where you want the categories to appear as listings:
<div id="tags">
<ul id="taglink">
<script>
for(var i in Delicious.tags){
document.write("<li onclick=\"javascript:tags_s(\'"+i+"\');\" \/><a>"+i+" ("+Delicious.tags[i]+")<\/a><br \/>");
}
</script>
</ul>
</div>
Finally, add this bit of code where you want your category results to be displayed:
<div id="cont"></div><br />
That pretty much does it. As always, you can change the ID's and other little details to suit your needs, although make sure you make the same changes in the function up there. Now Allow me to explain the hack a little more to you, of what it is exactly doing in your blog:
The hack works by calling all your categories from del.icio.us to start with, and printing them out in a list with the number of posts in that particular category next to it. Each category is a link, which calls the function that makes an asynchronous call to del.icio.us' brilliant JSON feed for the posts listed under that tag. The details from that feed is written down in the final container tag, and displayed for your categorising and using pleasure!.
The dynamic script tag which was written, is subsequently deleted, so that there aren't tons of <script> tags lined up in your <head>. For furthur usage and styling notes, visit his post at The Last Word.
See! That is the stuff. Now you can have this excellent implementation of categories in your blog, and also enjoy tagging and folksonomy at the same time, all thanks to another Astounding Solo job of Aditya.
If you have any question, comment or suggestion, you can leave a comment here or at Aditya's blog, we read and answer each message/comment.
Enjoy!
Credits
Idea, code and implementation: Aditya
May 20, 2006
3 things happened this week that made me extra happy about how Bloggeratto is doing so far and i want to share them with everyone:
1000:
The blog has exaclty 19 days open to the public, it has stats for 18 days of those 19 days.
And in that time the first milestone has been reached and surpassed.
I am online almost all day now. i have the blog always open and reloading every hr. i also have Gmail open all days so if anything happens in the blog Gmail will tell me about it.
yesteday Bloggeratto broke the 1000 mark to much of my pleasure, this counter only registrates unique hits so this are not page loads. becuase in that first 1000 visitor the blog was loaded 2684 times.
Both of my IP´s are blocked to not being counted so i am not in those numbers.
And I was fortunate enough to catch the counter in 1000 and here is the screenshot to prove it:

Yutter Quote:
Just yesterday i discoveed while going to Yutter
that David B. Had quoted me and linked back for my Review of Yutter in the Frontpage, so i was not only pleased but surprised, thanks David.

Aditya´s Tribute Post
Just this morning, in my side of the world i noted Aditya new blog post called A bunch of tributes! where Aditya made a mention that i want to say i apreciate very much of him and that speak´s for itself:
So, Many Thanks Dude, Let´s Continue to -\m/ RAWK ON \m/-.
Heh.
What can i say?....am just Cool, PERIOD!
So, yeah there you have them, some little miilestones for this blog, but i also want to tell everyone reading that next week is going to be Crazy, Excellent Hacks, Articles and Tutorials coming up right away for everyone to enjoy.
And thing don´t stop there, as the one visiting my blog can see the blog is upgrading all the time to bring you the best experience posible.
Stay Tuned and thanks for reading, as always i am a comment/e-mail/i.m away.
1000:
The blog has exaclty 19 days open to the public, it has stats for 18 days of those 19 days.
And in that time the first milestone has been reached and surpassed.
I am online almost all day now. i have the blog always open and reloading every hr. i also have Gmail open all days so if anything happens in the blog Gmail will tell me about it.
yesteday Bloggeratto broke the 1000 mark to much of my pleasure, this counter only registrates unique hits so this are not page loads. becuase in that first 1000 visitor the blog was loaded 2684 times.
Both of my IP´s are blocked to not being counted so i am not in those numbers.
And I was fortunate enough to catch the counter in 1000 and here is the screenshot to prove it:

Yutter Quote:
Just yesterday i discoveed while going to Yutter
that David B. Had quoted me and linked back for my Review of Yutter in the Frontpage, so i was not only pleased but surprised, thanks David.

Aditya´s Tribute Post
Just this morning, in my side of the world i noted Aditya new blog post called A bunch of tributes! where Aditya made a mention that i want to say i apreciate very much of him and that speak´s for itself:
The next person, and who's always egged me to do the stuff that I have been doing, will be Avatar. I saw him first comment over at Freshblog!, and then cut me off over at Blogger Help Google Group . Later on we started talking, and became good friends, and now we have a joint venture in Bloggeratto . He's the man behind the ideas (most, not all! :P) behind the hacks, and truly a great guy! Thanks for being there man! Appreciate every single day of it!
So, Many Thanks Dude, Let´s Continue to -\m/ RAWK ON \m/-.
Now, as Avatar would say, back to pimping me and hacking!!
Heh.
What can i say?....am just Cool, PERIOD!
So, yeah there you have them, some little miilestones for this blog, but i also want to tell everyone reading that next week is going to be Crazy, Excellent Hacks, Articles and Tutorials coming up right away for everyone to enjoy.
And thing don´t stop there, as the one visiting my blog can see the blog is upgrading all the time to bring you the best experience posible.
Stay Tuned and thanks for reading, as always i am a comment/e-mail/i.m away.
May 18, 2006
As discussed in blogs like A consuming experience or Phydeaux3 among many others, Captcha is just not good enough for Spam bots.
Curiosly enough very recently Blogger Buzz made official the anouncement that Blogger Captcha got better and that they now provided you of audio captcha too, so if you were not able to decipher the visual captcha you could then hear the captcha numbers read to you and then enter them to validate that you are actual human and not a robot.
Yeah, who were going to say that we have to validate that we are humans after the 2000, who says we are not living in the future??.
Anyway, the problem is still there, visual captcha don´t work and audio captcha is actually worse, so... What is Blogger thinking?
I have the VERY educated guess that Blogger didn´t add the Audio Captcha as a way against Spam Bots but only as a option to users, becuase there is a very vocal group of users that have visual limitations and that is why this option was added. think about it. I see people that has visual limitations every now and then, the first thing they do is to up the level of the font in the brownser. imagine them triying to read a Blogger Captcha that someone without visual limitations have a little hassle to decipher?
Hence, the option to audio captcha.
Why is the Audio Captcha is not a good option against spam bots?
Simple, Voice recognition software is actually more common that image recognition software and is now way way way advanced, it can decipher things a normal person could not understand.
I mean voice recognition software has being in the open for 10 years now, there are alway have been FREE options of it like the natural voices recognition software by at&t and the classic MS voice recognition software.
well, i took the test with a audio captcha with a soon to be released Voice Recognition Software and a voice to keyboard software (that is all i am telling) and i was able to not only put my computer to decipher the audio captcha but to type it into the page and pass the blogger test without a sweat. i had done the same before with a image recognition software to break the image captcha´s,and every time i were able to break blogger security.
And i am not even versed in that kind of software so you can imagine how easy is for a Spammer to do this.
So, no, the solution is not image captcha´s or audio captcha´s, the solution is in Conceptual Captcha´s
There is one already gaining popularity because is so darn cute and that is Kittenauth where in order to validate you are human you have to see two rows of kitten photos and note wich one is not ovbiously a kitten in the photos that you are seeing to pass the test.
And it could go even further in the concept. like portray cute kittens and kitten that is just darn ugly.
HOW in hell is going a Bot to know what is cute and what not?. it can´t.
And we can go even further into that to make it impossible to a computer to pass the test.
I am thinking on iconographic tests with the same principle:
identify what icon don´t belong to the others.
That way we could have secure comments systems for the next decade.
Well. besides Spammenters of course...
*Edited
Curiosly enough very recently Blogger Buzz made official the anouncement that Blogger Captcha got better and that they now provided you of audio captcha too, so if you were not able to decipher the visual captcha you could then hear the captcha numbers read to you and then enter them to validate that you are actual human and not a robot.
Yeah, who were going to say that we have to validate that we are humans after the 2000, who says we are not living in the future??.
Anyway, the problem is still there, visual captcha don´t work and audio captcha is actually worse, so... What is Blogger thinking?
I have the VERY educated guess that Blogger didn´t add the Audio Captcha as a way against Spam Bots but only as a option to users, becuase there is a very vocal group of users that have visual limitations and that is why this option was added. think about it. I see people that has visual limitations every now and then, the first thing they do is to up the level of the font in the brownser. imagine them triying to read a Blogger Captcha that someone without visual limitations have a little hassle to decipher?
Hence, the option to audio captcha.
Why is the Audio Captcha is not a good option against spam bots?
Simple, Voice recognition software is actually more common that image recognition software and is now way way way advanced, it can decipher things a normal person could not understand.
I mean voice recognition software has being in the open for 10 years now, there are alway have been FREE options of it like the natural voices recognition software by at&t and the classic MS voice recognition software.
well, i took the test with a audio captcha with a soon to be released Voice Recognition Software and a voice to keyboard software (that is all i am telling) and i was able to not only put my computer to decipher the audio captcha but to type it into the page and pass the blogger test without a sweat. i had done the same before with a image recognition software to break the image captcha´s,and every time i were able to break blogger security.
And i am not even versed in that kind of software so you can imagine how easy is for a Spammer to do this.
So, no, the solution is not image captcha´s or audio captcha´s, the solution is in Conceptual Captcha´s
There is one already gaining popularity because is so darn cute and that is Kittenauth where in order to validate you are human you have to see two rows of kitten photos and note wich one is not ovbiously a kitten in the photos that you are seeing to pass the test.
And it could go even further in the concept. like portray cute kittens and kitten that is just darn ugly.
HOW in hell is going a Bot to know what is cute and what not?. it can´t.
And we can go even further into that to make it impossible to a computer to pass the test.
I am thinking on iconographic tests with the same principle:
identify what icon don´t belong to the others.
That way we could have secure comments systems for the next decade.
Well. besides Spammenters of course...
*Edited
This post serves to the only purpose that you can abuse of the comments system in this blog because maybe you didn't noticed but you can post images in them, active links and video(flash only, like google video, you tube, etc).
The comments in this blog are without a doubt the most advanced in the bloggerosphere.
They are numbered, highlighted and even have a quoting system for the firefox and opera users.
So, if you have some video or image that you like share post the link inside the proper [tag]
[img]link[/img]
[video]link(for the video, not the entire video player[/video]
And even if you don´t have a image or video to share but want to leave a comment, please do. i will be receiving and reading all of them.
*Update: This hack is no longer working*
The comments in this blog are without a doubt the most advanced in the bloggerosphere.
They are numbered, highlighted and even have a quoting system for the firefox and opera users.
So, if you have some video or image that you like share post the link inside the proper [tag]
[img]link[/img]
[video]link(for the video, not the entire video player[/video]
And even if you don´t have a image or video to share but want to leave a comment, please do. i will be receiving and reading all of them.
*Update: This hack is no longer working*
I find it very weird that Categories, Labels and Tags are being refered all the time in posts or in blogs as if they were the very same thing, wich they are not.
The problem here seems to be a misconception of what exactly a Nomenclature is and does.These 3 words must not be used as if they were synonyms becuase, they are siblings in the end result of what they do, but they are not the same, lets do a very quick rundown of them while being EXTRA specific in the way we are using them in Blogger:
Category(es):
A category is a sum of posts that are inside a specifc topic, the category is usually broad on the context narrowed of that topic or theme.
As a function in blogger, there are manny ways of perciving it, but a true category function must call and give you a order of posts displaying them in their full form to you in a chronological order.
(as i have them in this very blog, how you got that display is not important, the display makes the function along with the name)
If such named category is giving you a excerpt list of the posts in a category, this is not category function per se, this a category INDEX function because is linking you to the post in a category by displaying you a list of it.
Almost the same way a search query is displayed by the blogger blog search, wich is why many bloggers say they have categories done by the blog search, wich is not entirely true or false, just not exact because what they have is a category query index function, but not TRUE (or proper) Categories.
Tag(s):
Is very common now to Tag your content and then have it stored in a third praty service. this help to give intercontextuality to a content and to a post, but is also a way to have taxonomy(or folksonomy) for the blog and then have the bookmark of the post location for a better management of content and the way people can link to your blog and find about it.
The difference with a category is quite big, because a category will only have posts that refer to the main theme or topic and will give a rigid contextualization of what the content of the post is refering too or it is about.
Tags act as a extension to the main context in the posts and add several perceptions of the context in the post; allowing other users to find the content that way, let`s make a example using this post:
I have this post in the Bloggerosphere category meaning it refers and is useful to blogger blog users.
That is the main theme and broad topic of the post. but when i tag this post later on in the second month of my blog, i will have to add several tags to it so i can give it a intercontextuality, the tags i can think of that refer to this post will be:
Blogger, Bloggerosphere, Tags, Categories, Labels and Nomenclature.
Because those are the elements that are refered in this post, that way someone looking out for Tags related posts will find it as easily as the one looking for Bloggerosphere related posts.
So we can say that tags are very different to a category function becuase a tag function will get you only a index of posts that are tagged with a tag displaying it in-blog or out of the blog in a external page that will then link you back to the blog post page(s).
Label(s):
This is a tricky one but the thing is how this word refers to itself to portray a meaning, the word label refers directly to two parameters, who produces and what is being produced. where it start and where it ends.
It about the way of processing something. lets make a example of the thing more commonly known to bloggers:
Gmail label system
As i said above is more about the process of things, the gmail system process the label as a filter of the content that is then labeled and displayed as a Gmail index.
So as you see the way labels work and display fall in the middle of what a category and what a tag is. becuase a label don´t has intercontextuality and is more about very specific subjects.
So, yeah they are quite alike, but the same? no, they are not.
*UPDATE:just a litte edit.
The problem here seems to be a misconception of what exactly a Nomenclature is and does.These 3 words must not be used as if they were synonyms becuase, they are siblings in the end result of what they do, but they are not the same, lets do a very quick rundown of them while being EXTRA specific in the way we are using them in Blogger:
Category(es):
A category is a sum of posts that are inside a specifc topic, the category is usually broad on the context narrowed of that topic or theme.
As a function in blogger, there are manny ways of perciving it, but a true category function must call and give you a order of posts displaying them in their full form to you in a chronological order.
(as i have them in this very blog, how you got that display is not important, the display makes the function along with the name)
If such named category is giving you a excerpt list of the posts in a category, this is not category function per se, this a category INDEX function because is linking you to the post in a category by displaying you a list of it.
Almost the same way a search query is displayed by the blogger blog search, wich is why many bloggers say they have categories done by the blog search, wich is not entirely true or false, just not exact because what they have is a category query index function, but not TRUE (or proper) Categories.
Tag(s):
Is very common now to Tag your content and then have it stored in a third praty service. this help to give intercontextuality to a content and to a post, but is also a way to have taxonomy(or folksonomy) for the blog and then have the bookmark of the post location for a better management of content and the way people can link to your blog and find about it.
The difference with a category is quite big, because a category will only have posts that refer to the main theme or topic and will give a rigid contextualization of what the content of the post is refering too or it is about.
Tags act as a extension to the main context in the posts and add several perceptions of the context in the post; allowing other users to find the content that way, let`s make a example using this post:
I have this post in the Bloggerosphere category meaning it refers and is useful to blogger blog users.
That is the main theme and broad topic of the post. but when i tag this post later on in the second month of my blog, i will have to add several tags to it so i can give it a intercontextuality, the tags i can think of that refer to this post will be:
Blogger, Bloggerosphere, Tags, Categories, Labels and Nomenclature.
Because those are the elements that are refered in this post, that way someone looking out for Tags related posts will find it as easily as the one looking for Bloggerosphere related posts.
So we can say that tags are very different to a category function becuase a tag function will get you only a index of posts that are tagged with a tag displaying it in-blog or out of the blog in a external page that will then link you back to the blog post page(s).
Label(s):
This is a tricky one but the thing is how this word refers to itself to portray a meaning, the word label refers directly to two parameters, who produces and what is being produced. where it start and where it ends.
It about the way of processing something. lets make a example of the thing more commonly known to bloggers:
Gmail label system
As i said above is more about the process of things, the gmail system process the label as a filter of the content that is then labeled and displayed as a Gmail index.
So as you see the way labels work and display fall in the middle of what a category and what a tag is. becuase a label don´t has intercontextuality and is more about very specific subjects.
So, yeah they are quite alike, but the same? no, they are not.
*UPDATE:just a litte edit.
May 15, 2006
While Choosing the right service to offer Mail Full Post Syndication in Bloggeratto, i found myself reviewing my options again for one last time, so i thought this would be also of use to everyone else reading this blog. Given that this is a up to date review of what it is available right now.
This is what i found while choosing mine:

R-Mail:
This service is actually the second least known of the list but it seems the service is one of the oldest too.
R-Mail is very simple to use, the interfase is clean and bright, it really don´t have many options, but it does the job perfectly and is very straightfoward.
I would recommend this service more for Amateurs bloggers or for a blog that don´t plan to post on a daily basis if it is going to be used by a publisher. if it is the reader is a ok service to subscribe a feed in.
One thing for the readers and the publisher is the reminder that R-mail use Amazon E-mail Ad-Footers to monetize the service.
R-Mail is free and as it is, it don´t has any upgrade or stats besides the ones for publisher management
R-Mail
User Interfase:7.5
Features:6.0
E-Mail Display:7.5
RATING:7.0

RSSFWD
The best of the Simple Mail To Feed Services.
It May had the most simple interface of them all, but that interfase is well thought and completely intuitive and lineal in every sense, so in less than a minute you can be reading your favorite feed in the mail
RssFwd is very fast and Stable, i liked the ease of use of it and the way you add the feed you want to read because it lets others also know about the feed you have just added without giving your details, in a DIGG kind of way.
I Recommend RssFwd for anyone in the Amateur Crownd over R-Mail. this is the best it can get being that simple.
As for reader, this is one of the best services to read a subscription.
RssFwd
User Interfase:8.5
Features:7.5
E-Mail Display:8.0
RATING:8.0

SQUEET
The direct competitor of Feedblitz and so-so new start up competing for the crown of the Feed-To-Mail scene.
From the logo and the design is way way too flamboyant for my taste, i cannot stop thinkig about clowns from the moment i read squeet, it makes me think about a clown walking or touching his nose and when i see the site,i get the feeling i am about to hire a clown or something like that.
besides that is OK i guess.
It is worth to note that this was not the original design, this new design is actually better than the bright orange HELL they had going on when they started if i recall correctly.
So they passed from "eye-killing" to "eye-catching", heh.
About features and ease of use, the service is free but lacks of personalization in the free version, if you want the feed to look and feel like your brand you will have to pay.
But looking it with a cold mind this service is better that the two previous services for the very simple reason that it will thrive on for a long time since it has a biz model,and the service is not only more powerful but has more scalability into it.
Why do i say it will be here to stay? for the simple reason that they have a link back partnership with feedbuner, so you can actually choose righ from inside the Feedbuner dashboard go with Squeet as your Feed-to-Mail Provider.
The interfase is some quite outdated in look and not buzzword compliant.
Squeet offers stats and a completely stable service, the login is a little bit slow as well as the sign up for a account but the stability of the service is smooth.
As from a reader aproach to it, it is really not better than RssFwd.but the e-mail display does offer some interactivity links in the footer as a bonus feature.
Squeet
User Interfase:8.0
Features:8.5
E-Mail Display:8.0
RATING:8.17

FeedBlitz
This is the one who started the Escalating of the Feed-To-Mail services.
Because at first all that there was were nothing but notification or headlines feed to-mail services that offered pretty much nothing and that were and are frankly useless.
The only good notification service i can think of, that is still operating and that has a validity to it today is; Yahoo! Feed Alerts. that can not only go to a e-mail but to IM too,and am sure it will follow you with SMS and MMS soon.
It was actually funny to see it go into operation and predate without any shame or the slightest hesitation the biggest notification service there was: Bloglet (there is no worth the link anymore, trust me) that dominated down to a 75% back then.
Enters Feedblitz offering a full array of never seen features and better display than Bloglet, as expected, they just ripped the soul of them directly becuase FeedBlitz even offered from the very beginning a option to import your feeds and settings from Bloglet.
(i want to note here that Bloglet had it coming)
Well, Feedblitz until very Recently was The Feedbuner of the Feed-To-Mail services (yeah, that comparation phrase is more than justified every time).
Right now they have the second top prioritary Partnership with Feedbuner for Feed-to-Mail Services besides Feedbuner quite new Feedburner Mail that can choosed from the feedburner dashboard.
And that is how we jump to the present with Feedblitz.
The truth is Feedblitz is quite the Big guy in this kind of service and with that comes the reliability of it being almost perfect given that is at the lead of the marketplace and with a really simple ease of use, they even have a auto-responder feed entry message for every new suscriber, that means if you suscribed to Bloggeratto you would get a thank you for the subscribe with a preprogrammed feed entry, i find that feature, the strongest feature in FeedBlitz besides it improves fast enough to keep up with the rest.
But even then it is not the best there is in the list, just quite close to it.
The service is free for partial features and as in Squeet any desire of personalization for your blog and full control of the stats system it provides comes with a price.
FeedBlitz
User Interfase:8.0
Features:9.0
E-Mail Display:8.0
RATING:8.50

FeedBurner E-mail
Forget about using Feedburner as a reference here, THIS is FeedBurner version of the Feed-To-Mail and it is great.
Feedburner E-mail was recived with quite a stir by the already BIG feedburner userbase but not so much by the competition and the already in place partner in crime: FeedBlitz. the thing is that Feedbuner really didn´t thought about doing it in the first place but it was strongly demanded by the users of the service,so they were actually forced by them to do so.
The quality in service, reliability and interfase is already known by most bloggers, it even was improved recently with a new design and funtionality directed to the Stats that are what make money for Feedbuner right now. i can loom the same treatment for the E-mail service as a way to make money for them.
The service is free, it has good features and more important a great display for the E-mail subscription. they do have decided to compensate their current parnetships making it a publisher only feature. so that means that FeedBlitz will continue leading the pack.
FeedBurner
User Interfase:9.0
Features:9.0
E-Mail Display:9.0
RATING:9.0

Yutter
Most would think by now that after the feedburner review, the game was over, how can something be better that Feedburner new service?
Rules are to be broken all the time, and if you have seen the shifting in gears just in the history about the previous services on this list. here it comes the best:
Yutter, A new web 2.0 complaint service that will manage feeds for everyone that wants to with the finest quality until now. good design, excellent interfase, steady service, easy login and sing up, lightbox gw navigation and function calls,easy to use and check Real time Stats.
Forget a little about the convenience factor of having it in feedburner because you manage your feed there. Yutter just rocks da house. how sure i am of it? well, that is what i will be using in this blog.
Because it may not have the convenience of the FeedBurner mail but it has the best E-mail display right from the start with three personalization features that will make you forget about FeedBurner or FeedBlitz
Custom Header or Logo For your feed, Welcome E-mails for new subscribers and a Popularity Chicklet Feedburner Style.
(about the chicklet, i hope he adds color options)
And the best of it? All Free. So if you are using this kind of service you now know whatis my best recomendation .
Yutter
User Interfase:9.5
Features:9.5
E-Mail Display:9.5
RATING:9.5
Ok, that is all of them there.
If you know of any other Feed to Mail Service, please let me know to check it out and add it to the list. in the meantime i will be adding Yutter to Bloggeratto.
*UPDATE 1:I revised and edited the post after some pointing by e-mails.
*UPDATE 2:After Having a fast but great gmail conversation with David B from yutter i also have edited the Yutter Entry. thanks for the head-ups David.
*UPDATE 3:One final edit for the yutter entry
This is what i found while choosing mine:

R-Mail:
This service is actually the second least known of the list but it seems the service is one of the oldest too.
R-Mail is very simple to use, the interfase is clean and bright, it really don´t have many options, but it does the job perfectly and is very straightfoward.
I would recommend this service more for Amateurs bloggers or for a blog that don´t plan to post on a daily basis if it is going to be used by a publisher. if it is the reader is a ok service to subscribe a feed in.
One thing for the readers and the publisher is the reminder that R-mail use Amazon E-mail Ad-Footers to monetize the service.
R-Mail is free and as it is, it don´t has any upgrade or stats besides the ones for publisher management
R-Mail
User Interfase:7.5
Features:6.0
E-Mail Display:7.5
RATING:7.0

RSSFWD
The best of the Simple Mail To Feed Services.
It May had the most simple interface of them all, but that interfase is well thought and completely intuitive and lineal in every sense, so in less than a minute you can be reading your favorite feed in the mail
RssFwd is very fast and Stable, i liked the ease of use of it and the way you add the feed you want to read because it lets others also know about the feed you have just added without giving your details, in a DIGG kind of way.
I Recommend RssFwd for anyone in the Amateur Crownd over R-Mail. this is the best it can get being that simple.
As for reader, this is one of the best services to read a subscription.
RssFwd
User Interfase:8.5
Features:7.5
E-Mail Display:8.0
RATING:8.0

SQUEET
The direct competitor of Feedblitz and so-so new start up competing for the crown of the Feed-To-Mail scene.
From the logo and the design is way way too flamboyant for my taste, i cannot stop thinkig about clowns from the moment i read squeet, it makes me think about a clown walking or touching his nose and when i see the site,i get the feeling i am about to hire a clown or something like that.
besides that is OK i guess.
It is worth to note that this was not the original design, this new design is actually better than the bright orange HELL they had going on when they started if i recall correctly.
So they passed from "eye-killing" to "eye-catching", heh.
About features and ease of use, the service is free but lacks of personalization in the free version, if you want the feed to look and feel like your brand you will have to pay.
But looking it with a cold mind this service is better that the two previous services for the very simple reason that it will thrive on for a long time since it has a biz model,and the service is not only more powerful but has more scalability into it.
Why do i say it will be here to stay? for the simple reason that they have a link back partnership with feedbuner, so you can actually choose righ from inside the Feedbuner dashboard go with Squeet as your Feed-to-Mail Provider.
The interfase is some quite outdated in look and not buzzword compliant.
Squeet offers stats and a completely stable service, the login is a little bit slow as well as the sign up for a account but the stability of the service is smooth.
As from a reader aproach to it, it is really not better than RssFwd.but the e-mail display does offer some interactivity links in the footer as a bonus feature.
Squeet
User Interfase:8.0
Features:8.5
E-Mail Display:8.0
RATING:8.17

FeedBlitz
This is the one who started the Escalating of the Feed-To-Mail services.
Because at first all that there was were nothing but notification or headlines feed to-mail services that offered pretty much nothing and that were and are frankly useless.
The only good notification service i can think of, that is still operating and that has a validity to it today is; Yahoo! Feed Alerts. that can not only go to a e-mail but to IM too,and am sure it will follow you with SMS and MMS soon.
It was actually funny to see it go into operation and predate without any shame or the slightest hesitation the biggest notification service there was: Bloglet (there is no worth the link anymore, trust me) that dominated down to a 75% back then.
Enters Feedblitz offering a full array of never seen features and better display than Bloglet, as expected, they just ripped the soul of them directly becuase FeedBlitz even offered from the very beginning a option to import your feeds and settings from Bloglet.
(i want to note here that Bloglet had it coming)
Well, Feedblitz until very Recently was The Feedbuner of the Feed-To-Mail services (yeah, that comparation phrase is more than justified every time).
Right now they have the second top prioritary Partnership with Feedbuner for Feed-to-Mail Services besides Feedbuner quite new Feedburner Mail that can choosed from the feedburner dashboard.
And that is how we jump to the present with Feedblitz.
The truth is Feedblitz is quite the Big guy in this kind of service and with that comes the reliability of it being almost perfect given that is at the lead of the marketplace and with a really simple ease of use, they even have a auto-responder feed entry message for every new suscriber, that means if you suscribed to Bloggeratto you would get a thank you for the subscribe with a preprogrammed feed entry, i find that feature, the strongest feature in FeedBlitz besides it improves fast enough to keep up with the rest.
But even then it is not the best there is in the list, just quite close to it.
The service is free for partial features and as in Squeet any desire of personalization for your blog and full control of the stats system it provides comes with a price.
FeedBlitz
User Interfase:8.0
Features:9.0
E-Mail Display:8.0
RATING:8.50

FeedBurner E-mail
Forget about using Feedburner as a reference here, THIS is FeedBurner version of the Feed-To-Mail and it is great.
Feedburner E-mail was recived with quite a stir by the already BIG feedburner userbase but not so much by the competition and the already in place partner in crime: FeedBlitz. the thing is that Feedbuner really didn´t thought about doing it in the first place but it was strongly demanded by the users of the service,so they were actually forced by them to do so.
The quality in service, reliability and interfase is already known by most bloggers, it even was improved recently with a new design and funtionality directed to the Stats that are what make money for Feedbuner right now. i can loom the same treatment for the E-mail service as a way to make money for them.
The service is free, it has good features and more important a great display for the E-mail subscription. they do have decided to compensate their current parnetships making it a publisher only feature. so that means that FeedBlitz will continue leading the pack.
FeedBurner
User Interfase:9.0
Features:9.0
E-Mail Display:9.0
RATING:9.0

Yutter
Most would think by now that after the feedburner review, the game was over, how can something be better that Feedburner new service?
Rules are to be broken all the time, and if you have seen the shifting in gears just in the history about the previous services on this list. here it comes the best:
Yutter, A new web 2.0 complaint service that will manage feeds for everyone that wants to with the finest quality until now. good design, excellent interfase, steady service, easy login and sing up, lightbox gw navigation and function calls,easy to use and check Real time Stats.
Forget a little about the convenience factor of having it in feedburner because you manage your feed there. Yutter just rocks da house. how sure i am of it? well, that is what i will be using in this blog.
Because it may not have the convenience of the FeedBurner mail but it has the best E-mail display right from the start with three personalization features that will make you forget about FeedBurner or FeedBlitz
Custom Header or Logo For your feed, Welcome E-mails for new subscribers and a Popularity Chicklet Feedburner Style.
(about the chicklet, i hope he adds color options)
And the best of it? All Free. So if you are using this kind of service you now know whatis my best recomendation .
Yutter
User Interfase:9.5
Features:9.5
E-Mail Display:9.5
RATING:9.5
Ok, that is all of them there.
If you know of any other Feed to Mail Service, please let me know to check it out and add it to the list. in the meantime i will be adding Yutter to Bloggeratto.
*UPDATE 1:I revised and edited the post after some pointing by e-mails.
*UPDATE 2:After Having a fast but great gmail conversation with David B from yutter i also have edited the Yutter Entry. thanks for the head-ups David.
*UPDATE 3:One final edit for the yutter entry
I cannot deny that I love making words.
As a writer,it's a part of what you do. You need to make up words sometime. However, that don't means I like to babble or just roam about something without sense. Sometimes you just need a word that does not exist, Hence, you have to invent it.
And that is how languages have always worked, because the truth is that a language is never static. It's always moving around and restructuring itself to adapt to the pace of time and life. There are tons of words that change meaning all the time. Words that evolve, that gain relevance and others that simply die from the common talk because they are no longer used.
So without further delay, I would like to place this post to keep track of the protologisms I sprout from my mind into the net that have something to do with bloggeratto.
It's not the first time I did this of course. I alone have made up a little more than 100 protologisms, and from that more than 70 now have their own definition in the wiktionary and something like 30 have their own wikipedia entry. Not done by me of course. That is the point after all.
I am also known for terms, nomenclatures, and some other stuff. But that is another thing entirely.
The list starts here and as you can see I will add them to the Wiktionary:
And why did I not add an entirely new entry for the words in wiktionary nnd wikipedia? Simply becuase I think that would not be right to do.
So, now you know that if am saying words that you have never read, it's because I've probably made them up. But as I said, I always have a good reasons to do so.
As a writer,it's a part of what you do. You need to make up words sometime. However, that don't means I like to babble or just roam about something without sense. Sometimes you just need a word that does not exist, Hence, you have to invent it.
And that is how languages have always worked, because the truth is that a language is never static. It's always moving around and restructuring itself to adapt to the pace of time and life. There are tons of words that change meaning all the time. Words that evolve, that gain relevance and others that simply die from the common talk because they are no longer used.
So without further delay, I would like to place this post to keep track of the protologisms I sprout from my mind into the net that have something to do with bloggeratto.
It's not the first time I did this of course. I alone have made up a little more than 100 protologisms, and from that more than 70 now have their own definition in the wiktionary and something like 30 have their own wikipedia entry. Not done by me of course. That is the point after all.
I am also known for terms, nomenclatures, and some other stuff. But that is another thing entirely.
The list starts here and as you can see I will add them to the Wiktionary:
And why did I not add an entirely new entry for the words in wiktionary nnd wikipedia? Simply becuase I think that would not be right to do.
So, now you know that if am saying words that you have never read, it's because I've probably made them up. But as I said, I always have a good reasons to do so.
May 10, 2006
I am back from a little stump called E3
But I wanted to thank the kind words I have received in more than a hundred e-mails about the blog, and the dozens of comments so far. Please keep them coming and I must remind you that I personally answer every single e-mail, comment and instant message of Gtalk.
So, any requests and/or complaints will be read, answered, and acted upon.
UPDATE: OK! Now I am back
But I wanted to thank the kind words I have received in more than a hundred e-mails about the blog, and the dozens of comments so far. Please keep them coming and I must remind you that I personally answer every single e-mail, comment and instant message of Gtalk.
So, any requests and/or complaints will be read, answered, and acted upon.
UPDATE: OK! Now I am back
There is a real demand and consuming of Feed related services right now in the internet but one of the still not very in demand and in offer are the Feed Filtering Services.
Since we are gonna be using them on this blog i would like you introduce you to them:

FeedShake:
Once mentioned here, this service is great, is easy to use, is very straightforward and up to this point is very stable, that is the most important thing, to mantain the feed you must do an account but is a painless process and is pretty darn quick.
The only thing i would like is for it to have a more formal site and that they had a more Brand perception of themselves.
This service is Free, account required for daily use service.
Actual Stability:9
Future Reliability Perception:9
Service Interface:9
RATING:9.0
FeedShake

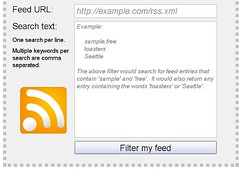
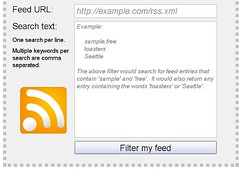
Feedsifter
As you can see by the screenshot, this service is very very very simple.
But funtional, fast and stable so far, so it is a great service to use, however.
I am not going to use it for 3 simple reasons:
1.-Its quite Brandless and this don´t really gives a identity of the service.
2.-How can i know that this is not going to go away tomorrow?
3.-Being a one person project of someone that may or may not being a priority to the creator, i don´t wanna cost him money that he don´t have..tht is part of the problem of not knowing anything about the service.
This service is free and you don´t even require a account.
FeedSifter
Actual Stability:9.5
Future Reliability Perception:6
Service Interface:7
RATING:7.5

RSS Funnel
I don´t know if the system of this brand was down the two times i tried to filter something. but i tried 10 minutes to filter something without success.. and let me tell you 1 minute is ok, 10 minutes is just a complete waste of time.
The input of the parameters is completely inadequate, confusing, and not really thought out.
I must say this is the only bad apple from all the services in this post.
Please don´t even bother.
RSS Funnel
Actual Stability:1
Future Reliability Perception:5
Service Interface:3
RATING:3.0

Feedigest
This service is not only a fan favorite, but personal favorite too, but in this case is only perfect for filtered digests.
I then have to eliminate this by default.
But it is still a Excellent service, and if you want a filtered digest,this the place to come.
you need a account and any display over 20 items is a paid option.
Feedigest
Actual Stability:9.5
Future Reliability Perception:9.5
Service Interface:9.0
RATING:9.33

FeedRinse
This service is The FeedBurner of the Feed Filtering.
1.-Strong Brand perception of itself.
2.A actual strong Comercial Model with excellent prices.
3.-Strong Features and focusing on Filtering only.
You need a account too but it is worth it.
the prices ar really cheap and worth it:
5 Filtered Feeds:FREE
50 Filtered Feeds:1$ a month.
So you can see that is more than a worthy service.
FeedRinse
Actual Stability:9.5
Future Reliability Perception:9.5
Service Interface:9.5
RATING:9.5
So there you have it, this are the services available right know, if anyone know of other good Feed Filtering Service Please let me know and i will add it to the post.
Since we are gonna be using them on this blog i would like you introduce you to them:

FeedShake:
Once mentioned here, this service is great, is easy to use, is very straightforward and up to this point is very stable, that is the most important thing, to mantain the feed you must do an account but is a painless process and is pretty darn quick.
The only thing i would like is for it to have a more formal site and that they had a more Brand perception of themselves.
This service is Free, account required for daily use service.
Actual Stability:9
Future Reliability Perception:9
Service Interface:9
RATING:9.0
FeedShake

Feedsifter
As you can see by the screenshot, this service is very very very simple.
But funtional, fast and stable so far, so it is a great service to use, however.
I am not going to use it for 3 simple reasons:
1.-Its quite Brandless and this don´t really gives a identity of the service.
2.-How can i know that this is not going to go away tomorrow?
3.-Being a one person project of someone that may or may not being a priority to the creator, i don´t wanna cost him money that he don´t have..tht is part of the problem of not knowing anything about the service.
This service is free and you don´t even require a account.
FeedSifter
Actual Stability:9.5
Future Reliability Perception:6
Service Interface:7
RATING:7.5

RSS Funnel
I don´t know if the system of this brand was down the two times i tried to filter something. but i tried 10 minutes to filter something without success.. and let me tell you 1 minute is ok, 10 minutes is just a complete waste of time.
The input of the parameters is completely inadequate, confusing, and not really thought out.
I must say this is the only bad apple from all the services in this post.
Please don´t even bother.
RSS Funnel
Actual Stability:1
Future Reliability Perception:5
Service Interface:3
RATING:3.0

Feedigest
This service is not only a fan favorite, but personal favorite too, but in this case is only perfect for filtered digests.
I then have to eliminate this by default.
But it is still a Excellent service, and if you want a filtered digest,this the place to come.
you need a account and any display over 20 items is a paid option.
Feedigest
Actual Stability:9.5
Future Reliability Perception:9.5
Service Interface:9.0
RATING:9.33

FeedRinse
This service is The FeedBurner of the Feed Filtering.
1.-Strong Brand perception of itself.
2.A actual strong Comercial Model with excellent prices.
3.-Strong Features and focusing on Filtering only.
You need a account too but it is worth it.
the prices ar really cheap and worth it:
5 Filtered Feeds:FREE
50 Filtered Feeds:1$ a month.
So you can see that is more than a worthy service.
FeedRinse
Actual Stability:9.5
Future Reliability Perception:9.5
Service Interface:9.5
RATING:9.5
So there you have it, this are the services available right know, if anyone know of other good Feed Filtering Service Please let me know and i will add it to the post.
May 9, 2006
The idea for this stemmed from a little experiment that I was trying to conduct
about a month back. The experiment dissolved, but this was born out of all the knowledge that I gained from it. Trying to not to sound like a TV commercial, it is slightly painful when one searches and it opens up a seperate Google page full of your results. You need to make tons of click to return to where you were, and
conduct the search in a new page. Plus, those Google search pages don't look that good either. So, I present to you, Blogger Native Blog Search.
This hack aim's to solve the problem of displaying searches in one's own page rather than go to a Google search results page. You can see it in action on the right,
right above my profile picture. Put in a word, and it will search this blog for it and display it right underneath. Wanna implement it? Good! Let's show you how! :)
Put this bit of code in your template's <head> area:
function d_script(para){
var blog="--blog name here--";
var url="http://ejohn.org/apps/rss2json/?url=http://search.blogger.com/
blogsearch_feeds?as_q="+para+"+blogurl:"+blog+".blogspot.com
&ui=blg&ie=utf-8&num=7&output=rss&callback=json"
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
}
function json(rss){
var i=0;
if(!rss.entries) alert('No results');
else{
document.getElementById('text').innerHTML="";
while(rss.entries[i]){
var app=document.createElement('a');
var dv=document.createElement('div');
var sp=document.createElement('br');
app.href=rss.entries[i].link;
app.innerHTML=rss.entries[i].title;
app.title=rss.entries[i].title;
dv.innerHTML=rss.entries[i].content;
document.getElementById('text').appendChild(app)
document.getElementById('text').appendChild(dv)
document.getElementById('text').appendChild(sp);
i++;
}
}
}
Notice, that I have used the container tag named text to show the results. You can change it to anything for your usability comfort. Now, put the following bit of
code wherever you want to put the form to make the search. It goes in your body area:
<form action="javascript:var q=document.getElementById('query').value;d_script(q);">
<input type="text" id="query" name="as_q" />
<input class="preview" id="searchbtn" type="submit" value="Search This Blog" onclick="javascript:var q=document.getElementById('query').value;d_script(q);" />
</form>
This part is the container which will hold the results from the search performed, followed by close button to close the search results.
<div id="text" class="titles"></div>
<div id="close" style="display:none;margin-top:5px;margin-bottom:5px;">
<a onclick="javascript:document.getElementById('text').style.display='none';
document.getElementById('close').style.display='none';" style="color:red;font-weight:bold">[X]</a>
<br /></div>
There you have it! Now you have native blog search. The JSON feed is courtesy of John Resig's fantastic rss2JSON converter. Ofcourse, if that goes down, so does this script. But that shouldn't go down, so you're safe! :) If you use this code as-is, make sure there aren't any other elements with the id as
If there is no search result, an alert popup will tell you that there aren't any.
There are many implications of this hack. The main one of them being that this'll keep the Google Ads at bay. Since you don't go to a Google results page, you don't see any ads. I don't know how good that is for Google, but well, there's a downside to everything! :P This hack is by no means complete, so people who want to add to this are more than welcome. Just leave a comment and tell me that you've updated it, so that I can link to you! :)
As usual, if you have any trouble implementing this, please comment and let me know. I'll try to help you out to the best of abilities. Enjoy!
about a month back. The experiment dissolved, but this was born out of all the knowledge that I gained from it. Trying to not to sound like a TV commercial, it is slightly painful when one searches and it opens up a seperate Google page full of your results. You need to make tons of click to return to where you were, and
conduct the search in a new page. Plus, those Google search pages don't look that good either. So, I present to you, Blogger Native Blog Search.
This hack aim's to solve the problem of displaying searches in one's own page rather than go to a Google search results page. You can see it in action on the right,
right above my profile picture. Put in a word, and it will search this blog for it and display it right underneath. Wanna implement it? Good! Let's show you how! :)
Put this bit of code in your template's <head> area:
function d_script(para){
var blog="--blog name here--";
var url="http://ejohn.org/apps/rss2json/?url=http://search.blogger.com/
blogsearch_feeds?as_q="+para+"+blogurl:"+blog+".blogspot.com
&ui=blg&ie=utf-8&num=7&output=rss&callback=json"
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
}
function json(rss){
var i=0;
if(!rss.entries) alert('No results');
else{
document.getElementById('text').innerHTML="";
while(rss.entries[i]){
var app=document.createElement('a');
var dv=document.createElement('div');
var sp=document.createElement('br');
app.href=rss.entries[i].link;
app.innerHTML=rss.entries[i].title;
app.title=rss.entries[i].title;
dv.innerHTML=rss.entries[i].content;
document.getElementById('text').appendChild(app)
document.getElementById('text').appendChild(dv)
document.getElementById('text').appendChild(sp);
i++;
}
}
}
Notice, that I have used the container tag named text to show the results. You can change it to anything for your usability comfort. Now, put the following bit of
code wherever you want to put the form to make the search. It goes in your body area:
<form action="javascript:var q=document.getElementById('query').value;d_script(q);">
<input type="text" id="query" name="as_q" />
<input class="preview" id="searchbtn" type="submit" value="Search This Blog" onclick="javascript:var q=document.getElementById('query').value;d_script(q);" />
</form>
This part is the container which will hold the results from the search performed, followed by close button to close the search results.
<div id="text" class="titles"></div>
<div id="close" style="display:none;margin-top:5px;margin-bottom:5px;">
<a onclick="javascript:document.getElementById('text').style.display='none';
document.getElementById('close').style.display='none';" style="color:red;font-weight:bold">[X]</a>
<br /></div>
There you have it! Now you have native blog search. The JSON feed is courtesy of John Resig's fantastic rss2JSON converter. Ofcourse, if that goes down, so does this script. But that shouldn't go down, so you're safe! :) If you use this code as-is, make sure there aren't any other elements with the id as
text. It'll interfere with this. If you change the id in one place of the code, you'll have to change it everywhere. If there is no search result, an alert popup will tell you that there aren't any.
There are many implications of this hack. The main one of them being that this'll keep the Google Ads at bay. Since you don't go to a Google results page, you don't see any ads. I don't know how good that is for Google, but well, there's a downside to everything! :P This hack is by no means complete, so people who want to add to this are more than welcome. Just leave a comment and tell me that you've updated it, so that I can link to you! :)
As usual, if you have any trouble implementing this, please comment and let me know. I'll try to help you out to the best of abilities. Enjoy!
May 8, 2006
Once again If there is a Netiquette, then of course there it is a blogetiquette, but in this blog; Bloggeratto ,we have to be even more specific as you may guess, so let´s Talk about blogger blogetiquette, in our case: The Bloggetiquette.
At first, i was not going to continue right away this series of posts that i began with The Bloggetiquette Offenders, but seeing the stats of the post, the E-mails i got and that it had some comments, i am more than compelled to do it. because you know, i aim to please.
So lets have a look at the bloggers who MAKE a example of Excellent Bloggetiquette:
The Bloggetiquette Finests.
And we are finish with this one, just one more to go for the bloggetiquette series. but the two sides of the spectrum are the most needed to point to.
I hope you have Liked this post too, and remember to leave me a comment if you think of any other for the list.
At first, i was not going to continue right away this series of posts that i began with The Bloggetiquette Offenders, but seeing the stats of the post, the E-mails i got and that it had some comments, i am more than compelled to do it. because you know, i aim to please.
So lets have a look at the bloggers who MAKE a example of Excellent Bloggetiquette:
The Bloggetiquette Finests.
- For The Blogger Blog Owner:
The Samaritan:
This blogger dedicate one category to answer questions and to help anyone that ask him help, he will reply kindly by E-mail, and even pass up quite some time in Blogging Forums doing nothing but answering problem issues.
This blogger has a place in blog heaven and at the end of the day sleeps more soundly than anyone.
The Righteous:
This blogger lives by Ethics, Honor and Goodwill.
He/She goes by the book when it goes about contracts, he/she is very cautious about everything. Takes the time to do detailed posts about everything, has everything in order, and will uphoald the law when the times comes. you don´t wanna fall in the bad side of this blogger becuase if you misbehave He/she will come after you.
One must imagines that at the end of the day there is a horizon with a dawning sun to where he/she looks at.
The Branded:
This kind of blogger is more than loooved by the guys at pyra labs inside google labs.
They boost the brand, they breath and they live for the brand. they have the T-shirt, and they are proud to tell you about all the stuff the brand has made for them.
Their blogs use templates modeled at the default templates, they pass the time creating buttons and banners for their blog with the icon of the company.
And yes, at the end of the day most of the times they END being part of the brand.
The Buzzer:
This Blogger loves to make others being known, he is the one that gets famous because making other bloggers famous, he/she blogs and links what he/she likes but while following very strict rules to mantain the status in the SEO/SEP protocols.
He/She reviews others people content making pointers, remarks and even some deep thinking about it, he is part of the Zeitgeist.
Because of this , the bloggerosphere loves this Blogger.
At the end of the day he/she smiles at the mirror before going to bed and says the same words out loud every night: YOU ARE SOOOOO AWESOME!.
The Activist:
This kind of blogger takes words into action, blogs about themes that can be considered important, their kind will organize Team blogs. Chats, Groups and will write a detailed journal of all that in his/her blog, he/she likes to be E-mailed and will response in surprising ways, when you want to battle a argument he/she is the best source to call for help.
Once the blogging starts, they carry on part of the spirit of the bloggerosphere.
At the end of the day just triying to live a simple life and dreaming every night about the next big Statement.
The Good Provider:
This kind of blogger likes Tools and likes you to know about it, he/She will make tutorial and tutorials only for the services that will be of some use to the bloggerosphere and in some cases if the service does not exist, will be the one creating it. faceles and egoless. the pleasure is providing the ways to anyone. the main difference with the samaritan is that this blogger goes by no name and really don´t thinks about doing good, thinks about doing usefuls things.
At the end of the day is just a person in the real world you would never suspect of being that way but is probable that is your friend or even from your family.
The Full Time Journalist:
This kind of blogger has a goal and a career. they are of the Problogger tribe. they are so sure about what they are doing that they have quitted jobs and have dropped from other activites to do their blogging. they live of your donations and they REALLY need it.
They uphoald the same values and are as wothy as any other pro journo in a important newspaper, they are even more trusted sometimes becuase there is no editorial filter for their voices, they are the new way, and they will pass on the truth to the bloggerosphere and beyond.
At the end of the day the only thing they care about are The facts, the truth and the next big scoop. they will look for the Prime Scoop that will get them notoriety and readers.
The Avanti:
This kind of blogger is always a step ahead of anyone, competing only with peers, is the Blogger Matrix: Hacker, Modder, Method Man or Dev in the Bloggerosphere.
He/She likes nothing more than to code, sometimes looks are not important to its kind, they are the L33T, nothing is more important than knowing, that making things work, the thrill is in the hunt, not the throphy, sometimes after relesasing something, they don´t look back, they only live in the future.
They can write code better than talk. and that is ok. they MAKE the bloggerosphere.
At the end of the day there is no end of the day to them.
The Concept Blogger:
One day without warning they had a brilliant idea, something artful, something of full poetry and beauty, something with human factor. they are the ones that do the Art project blogs, they are the ones that surprise us and make us feel good of finding them.
They live for the passion of Art.
And at the end of the day, their vision is looking for the right canvas.
The Promotor:
This blogs live thinking in money, hitwealth, cross-referals and the Spotlight.
He/She is the "THE" of SEO/SEP/RANKING/TRAFFIC/RELEVANCE Blogging, will teach you how to sell, how to get readers, is the Pro blogger most beloved by advertisers, brands and the company.
THIS BLOGGER MAKES MONEY TO EVERYONE TO DO MONEY HIMSELF.
Is also known to its´kind that very few of them exist. it is requiered a special ability to the one of the promotors.
Is a natural talent. he/she is the show runner and host of everything and can make better and more powerfuls slogans that the creators of the services. the power they carry is inmense, they can KILL a service if they spread the word.
You need the existence of this blogger, but you just don´t know it.
At the end of the day they like to count the dlls of the refereals and sponsorships before going to sleep soundly knowing they are spreading the hitwealth your way.
- For The Reader:
The feedbacko:
This reader is dreamy to all of us bloggers.
He/she leaves feedback about everything in comments and in E-mail, TRUE feedback, We just love that Reader.
I magine that by day is the kind of person who loves to fill forms, awaits tax day, loves to fill forms for friends, loves puzzles, brain trainers and crosswords.
For this blogger a good night evening with the family is playing every table game known to man, much to the reason that he knows he is going win....
At the end of the day while going to sleep nothing better that counting words points in mental scrabble!!!
The Editor:
Oh man, this reader is more that sure at a control position somewhere in real life. likes to edit. nothing better that cutting words and making things more interesting to read.
You as a blogger Respect AND fear this reader, becuase when they respond to you, you better litsen & respond right away.
At the end of the day laughs to sleep thinking about the editing errors in books, movies and the like, right know laughing a lot at the preview of The Da Vince Code Movie.
The Wise:
Guess what?, miyagi is not dead, yoda exists, and of course that Grand kung-fu Master exist. they exist in this Reader, like in Star Wars, sometimes speaks in a strange languague, but the wisdom that carries is spot on almost to a scary level. you sometimes disregard the teachings and this cost you dearly, then you must take the for what this reader is, WISE.
In the Real World they are that guy/girl that seems to flow with life. not in a hippie way of course...i mean c`mon..
The Linker:
Ah, another wonder of the bloggerosphere, the reader that links you back in posts, that make sures a backlink exist, that does trackbacks, that link you at forums, that has a link posts... is hot in in here or what?...err.. well. forget that last bit.
In real life was the one working at yearbooks, social clubs, that run for president, that were in the oratory guard, the one that was left to take care of the classroom.
At the end of the day any long list of links turns him on!.
The Socialite:
This kind of reader goes above what The linker does. This reader made into blogging for social purposes and with a party agenda.
I know you may be saying at this part: IS THIS MAN SMOKING CRACK WHILE WRITING?.
No, i don´t do hard drugs. it´s true, you may not belive it but there are huge social bloggers out there, socialites, if you don´t know one is because you really are not in his social circle. but this kind of reader makes 100 comments a day at MINIMUM, this reader is at the 87 bookmarking services it seems, and is sooo into web 2.0 that makes Michael Arrington look like a Passè.
Give it a try.
And at the end of the day the PARTY is still on with some cocktails before the next morning hangover that is a Bi**H!!
The Fan:
This Reader is your Fan in the same way you are the fan of others.
This reader is Straightforward, this reader Likes you and roots for you, this is the reader that keeps your spirit up while you are down or in a Blogger Block.
This Reader expects your atention after giving it, so take good care of your fan. piss him of and you not only loss a reader but you may have won a Feudy!.
At the end of the day, there is nothing more this reader likes more that choosing sides.
The team to cheer at the finals, the favorite actor for the oscars, he always has his favorites very well defined.
The Buddy:
You know this reader becuase you know him in real life, this reader post in your blog becuase you post back. you hangout with him at the comments of every post you make and it´s all good.
At the end of the day he/she will wait the right time to make a prank, a joke or to mess with you because something you said in the blog.....you do the very same thing too.
The Active Lurker:
This Reader Does a lot for you, you will never know him/her. This Reader does not want that to happen, but you have no idea how dedicated this reader is. the best thing is that goes by a very factual behaviour.
In real life is a big posibility that the day job involves some kind of secrecy. A lawyer, a doctor, a priest, a therapyst, a spy, who knows.
At the end of each day, this reader gasp before going to sleep triying to stay strong keeping your secrets safe.
The Asociate:
This reader likes to read you, and will want to join you. is the kind of reader that likes team blogs.
At the real world is probably a chief manager, a sport player, a coach, etc.
If at some moment this reader sees that you slipping, that will be the cue to step in with the proposition:
Want me to Join you?
It´s true that you should not let just anyone add to your blog, but if this reader does say it you know that is a good idea, this would be a long time reader of yours.
So please reply:
That would be great!
At the end of the day this reader will want to be part of your blog.
The Director:
This Reader likes blogging, but don´t has a blog. he read dozens of blogs, he has a dozens of fees, you name it.
but this reader is also very especial.
This Reader likes to read you but more than that, likes to DRIVE you. the sort of feedback that appers to you in the comments or by mail, is to guide you to interesting subjects. and give you ideas, concepts.
In the Real world the Director could be actually anyone too. but on thing is certain:goes crazy at any simcity, citylife and the sims release!.
At the end of the day he also knows that will go to sleep saying: that was a good post I made happen.
And we are finish with this one, just one more to go for the bloggetiquette series. but the two sides of the spectrum are the most needed to point to.
I hope you have Liked this post too, and remember to leave me a comment if you think of any other for the list.
Pee Wee Fun House "Word of the day?": BLOGGEROSPHERE!!!!. (insert crazy scene from the show)
May 5, 2006
If there is a Netiquette, then of course there it is a blogetiquette, but in this blog, Bloggeratto we have to be even more specific as you may guess, so let´s Talk about simple blogger blogetiquette, in this case The Bloggetiquette.
So lets have a look at the bloggers who break The Bloggetiquette:
The Bloggetiquette Offenders.
Well, there you have it. If you have any other offender for the list please post about it. I do plan a future post about Good Bloggetiquette, but I have to find the humorous side too.
So lets have a look at the bloggers who break The Bloggetiquette:
The Bloggetiquette Offenders.
- For The Blogger Blog Owner:
The burnouts:
If you are going to make a blog, please don't quit at the third post. I mean, OK, you can update whenever you want to, but taking the good names and leaving it hanging with 3 simple posts like
test
hey this is my blog
my life today in this very day of 2002.
That is just rude. I can remember seeing a 1000 blogs like this one taking great names.
In oblivian:
OK, you don't want your blog anymore, and you just don't want to do anything with it. Could you please not leave a dead end? Please leave us a way of contacting you so we can ask you for the name or please just erase the blog so the name gets back into the blogspot pool and other can have it.
1995 Blogs:
What? Never have seen one? Of course you have, they are those colorful blogs that have 1000 add-ons in the sidebars that drag the blog to take forever to load or just don't load at all.
Please don't go into that kind of retro on us.
Bloated:
The brother of the 1995 blog is the Bloated blog. What is that? Well, the guys who think is funny to downright put every single script on hand and is completely made of uncompressed images for its layout. Making you feel you are on dial-up and also making IE6.5 crash and cry, make F.F scream, and Opera do nothing.
You can have image composition if you like, but please compress your images and debug your blog.
The snob but needy blog:
This is the blog that wants to be seen in a desperate manner but has decided to only render correctly in one single browser. Whatever the browser that is.
so..Duh!
The Replicant Blogger:
This blog is made up of every post in the blogosphere and its posted like this:
Hey check out how cool this:
«entire post grabbed from somewhere else»
Yeah, that rocks. Doesn't it?
There are 87 services for bookmarks now besides the one of your browser, you know? Use any one of them.
The splogger:
Ah, one of the most famous Blogger blog types.
The blogs that are downnright composed of advertisments or chunks of links in every variation posible.
The bot agents:
Dangerous and not really that known, this kind of blog can and will try to eat your E-soul. If you enter a blog and suddenly your machine is way too slow for a blog that has nothing and your browser is screaming that there are too many erros in the blog, beware, this is a Bot Agent that'll cookie you to death and will try to trick you to let yourself be infected with adware, malware, etc.
Run away from it and report the F****R!
The SEO/SEP nut:
There are so many ways to get good SEO and SEP, but this guy does them all wrong and is now so banned from the search engines that he is just driving himself crazy over it.
And what is worst, he thinks he is doing his SEO/SEP right. If you are not in the first 3 pages of the search, you are not doing anything right, OK?
The ad-insane blog:
This guy really just comes of at first impression as a good blogger, he updates daily with whatever he has in his mind, he is constant, his blog doesn't suck all-together, but there is something weird...
Everything has ads!
There are text link ads, there is ad-sense, there are banners, floaters and so much more in a disguissed way.
For the Reader:
The feudy:
This reader hates you. Why? No reason whatsoever. But he will hate you forever. He will report you as a splogger, he will talk bad about you in forums, he will impersonate you in the forums you visit and his blog is the number one linker to you, but more important: he will comment in everyone of your posts saying how much you suck.
Your politicaly incorrect reader:
He is the reader that likes to read you and gives feedback. but for some reason,he turns everything into a debate, and will always touch sensitive themes even when there is no reason to do so, you could be posting about Cute kittens at one time and he will blab about kittens in a bottle, or eating kittens in his vacations when he visited Korea and oh ok..and Mexico. there are parts here were they eat them.
The know it all yapper:
He is the kind of reader that goes all the way overboard and write you a response article in your comments about what you have just wrote that is 3 times longer that the post. you know, so you CAN finally GET it...
The bot spammer:
Because of it, you have to use moderation, captcha, look at kittens, and hear audio to prove you that you are actually human. One has to wonder what will happen when captcha and audio captcha get shattered as they are as close to be. My guess is that we will have to look at kittens and be aproved by the blog owner. Oh well!
The spammenter:
This guy is actually human and will get pass anything you throw at him besides moderation. But even then he gets into one persons mind. Yours! He is going to try and sell you things until you die and there is very little you can do right know.
Hello Hello Hello?:
This is one of the oddies. An anonymous commenter who only says 'Hello' from time to time. He is unoffensive, but worth the mention.
The cross buzzer:
This shameless fella will only leave a one word message at every post with the link to his blog to generate false buzz in the new world of the commentosphere.
The "This is sooo old!" guy:
This guy lives at a frantic pace. He always leaves a message saying that you are talking about something old even if it only has 3 days from happening or being in the spotlight.
This guy surely must live in internet time 24/7.
The lost one:
Another oddity, but this poor reader cannot help asking for directions or about other blogs in the comments. He doesn't like to send e-mails it seems, and besides being also unoffensive, its just not good Bloggetiquette.
The reminding reader:
Is good to know that your readers want you to post but, this guy will ask why you have not posted several times and will even post a comment about it if you miss a day from updating.
It would be good that he could do it by e-mail.
Well, there you have it. If you have any other offender for the list please post about it. I do plan a future post about Good Bloggetiquette, but I have to find the humorous side too.
May 3, 2006
This particular hack was one idea that I had to use to solve a simple issue but one that extended way beyond the initial use i originally thought for it.
Once again, over the gmail chat window i asked Aditya for a very simple hack based on this concept. "I want a script to replace elements anywhere in my template with images or to erase the elements if i want it so." I said. 15 minutes later Aditya solved my problem without knowing what i was going to do with it or why i wanted such a thing. initially i wanted it to solve a very straigforward problem: feed filtering bumps.
 If you go to a service like Feedshake, (there are more other services like it and i will tackle their use in a new post) you can then put your blog feed in FeedShake to create categories for your feed or if you are using categories in your blog, you can then create an RSS feed for every category you have in your blog. The problem was that Feedshake would bump, or miss a article from time to time, or not put them in order as they should, etc. Having seen the problem, I thought the easiest solution would be to sort a word that was in the title of the article. Why? Because as in a search, the first thing that get parsed on a feed is the title, and it is parsed with a class one priority everytime, some feeds only parse the titles and so on.
If you go to a service like Feedshake, (there are more other services like it and i will tackle their use in a new post) you can then put your blog feed in FeedShake to create categories for your feed or if you are using categories in your blog, you can then create an RSS feed for every category you have in your blog. The problem was that Feedshake would bump, or miss a article from time to time, or not put them in order as they should, etc. Having seen the problem, I thought the easiest solution would be to sort a word that was in the title of the article. Why? Because as in a search, the first thing that get parsed on a feed is the title, and it is parsed with a class one priority everytime, some feeds only parse the titles and so on.
That way you can put a tag in the same way i have put in the title: [TAG] at the very beginning of your post:
Example 1:
[square] The Multi-Purposes [TAG]
In this first example you can see the replacement of a element for a image for the [tag].in this case [tag] is: SQUARE
Example 2:
[square] The Multi-Puposes [TAG]
[circle] Hovering Peek-A-Boo Blogger Navbar
[triangle] Special Thanks and a Note
In this example you have decided to have several tags to make different feeds to be replaced by the same element and to be filtered to different feeds, one for each [TAG].[TAG]s: SQUARE, CIRCLE and TRIANGLE.
Example 3:
[erase] The Multi-Puposes [TAG]
[erase] Hovering Peek-A-Boo Blogger Navbar
[erase] Special Thanks and a Note
in this example you have decided that hell, you don´t want any extra element in your blog, but you do want the filtered Feed for your category. [TAG]: ERASE
Example 4:
[square] The Multi-Puposes [TAG]
[extra] Hovering Peek-A-Boo Blogger Navbar
[more] Special Thanks and a Note
In this example you have decided that you not only want the tags replaced by a element but that you want a special image for each tag replacement, and you can do so.[TAGS]: SQUARE, EXTRA and MORE.
Example 5:
[square] The Multi-Puposes [TAG]
[erase] Hovering Peek-A-Boo Blogger Navbar
[extra] Special Thanks and a Note
[circle] Introductions
In this final example i just want you to see how the script can erase,replace one or more elements at the same time with one or more [TAG]s depending on your decision.
[TAG]s: SQUARE, ERASE, EXTRA and CIRCLE.
See, very cool! Isn't it?
This will make your filtered feed have no bumps whatsoever because not only the tag gets parsed in the class 1 element of your feed, its the first word in it.
And not only that. You can now can have that feed or feeds for the categories or just use it to have categories without interfering with your blog's look or use it to change your blog look.
Lets get into the code and explaining it easily, the code for this could not be shorter and more crystal clear even to non coders!
So, just add this code inside the the head tags:
And to avoid you any kind of problem when pointing to a image here is how a link to a image must look:
Now finally, lets see how the code in this very blog was defined to be able to represent the examples we just have seen:
As you can see in this example, every time I add a new [TAG] i add a new find "#". If there are several [TAG]s which are going to be replaced with the same image, there is only need for one 'rep' value, if am gonna erase them all, that can be done also with one rep value, only every time I am going add a [TAG] that will be replaced or erased plus other [TAG]s already in the script, then I must add another 'rep' value and identify it so it can replace the correct [TAG] with the right image.
PHEW! There you have it then. If you have any doubt, suggestion or new use for it please leave a comment!
Credits:
Code: Aditya
Idea & Implementations: Avatar
Once again, over the gmail chat window i asked Aditya for a very simple hack based on this concept. "I want a script to replace elements anywhere in my template with images or to erase the elements if i want it so." I said. 15 minutes later Aditya solved my problem without knowing what i was going to do with it or why i wanted such a thing. initially i wanted it to solve a very straigforward problem: feed filtering bumps.
 If you go to a service like Feedshake, (there are more other services like it and i will tackle their use in a new post) you can then put your blog feed in FeedShake to create categories for your feed or if you are using categories in your blog, you can then create an RSS feed for every category you have in your blog. The problem was that Feedshake would bump, or miss a article from time to time, or not put them in order as they should, etc. Having seen the problem, I thought the easiest solution would be to sort a word that was in the title of the article. Why? Because as in a search, the first thing that get parsed on a feed is the title, and it is parsed with a class one priority everytime, some feeds only parse the titles and so on.
If you go to a service like Feedshake, (there are more other services like it and i will tackle their use in a new post) you can then put your blog feed in FeedShake to create categories for your feed or if you are using categories in your blog, you can then create an RSS feed for every category you have in your blog. The problem was that Feedshake would bump, or miss a article from time to time, or not put them in order as they should, etc. Having seen the problem, I thought the easiest solution would be to sort a word that was in the title of the article. Why? Because as in a search, the first thing that get parsed on a feed is the title, and it is parsed with a class one priority everytime, some feeds only parse the titles and so on.That way you can put a tag in the same way i have put in the title: [TAG] at the very beginning of your post:
Example 1:
[square] The Multi-Purposes [TAG]
In this first example you can see the replacement of a element for a image for the [tag].in this case [tag] is: SQUARE
Example 2:
[square] The Multi-Puposes [TAG]
[circle] Hovering Peek-A-Boo Blogger Navbar
[triangle] Special Thanks and a Note
In this example you have decided to have several tags to make different feeds to be replaced by the same element and to be filtered to different feeds, one for each [TAG].[TAG]s: SQUARE, CIRCLE and TRIANGLE.
Example 3:
[erase] The Multi-Puposes [TAG]
[erase] Hovering Peek-A-Boo Blogger Navbar
[erase] Special Thanks and a Note
in this example you have decided that hell, you don´t want any extra element in your blog, but you do want the filtered Feed for your category. [TAG]: ERASE
Example 4:
[square] The Multi-Puposes [TAG]
[extra] Hovering Peek-A-Boo Blogger Navbar
[more] Special Thanks and a Note
In this example you have decided that you not only want the tags replaced by a element but that you want a special image for each tag replacement, and you can do so.[TAGS]: SQUARE, EXTRA and MORE.
Example 5:
[square] The Multi-Puposes [TAG]
[erase] Hovering Peek-A-Boo Blogger Navbar
[extra] Special Thanks and a Note
[circle] Introductions
In this final example i just want you to see how the script can erase,replace one or more elements at the same time with one or more [TAG]s depending on your decision.
[TAG]s: SQUARE, ERASE, EXTRA and CIRCLE.
See, very cool! Isn't it?
This will make your filtered feed have no bumps whatsoever because not only the tag gets parsed in the class 1 element of your feed, its the first word in it.
And not only that. You can now can have that feed or feeds for the categories or just use it to have categories without interfering with your blog's look or use it to change your blog look.
Lets get into the code and explaining it easily, the code for this could not be shorter and more crystal clear even to non coders!
So, just add this code inside the the head tags:
function change(){
var findone=/\[whatever\]/ig;
var rep ="'<'img src="Image Url" gif="" border="0" /> ";
var d=document.getElementsByTagName('div');
var i=0;
for(i=0;iAnd to avoid you any kind of problem when pointing to a image here is how a link to a image must look:
var rep =" '<' img src="IMAGE URL " border="0" />";
Now finally, lets see how the code in this very blog was defined to be able to represent the examples we just have seen:
function change(){
var findone=/\[SQUARE\]/ig;
var findtwo =/\[CIRCLE\] /ig;
var findthree =/\[TRIANGLE\] /ig;
var rep =" '<' img src="Image Url" gif="" border="0" /> ";
var findfour=/\[ERASE\]/ig;
var repone ="";
var findfive =/\[EXTRA\] /ig;
var reptwo =" '<' img src="Image Url" gif="" border="0" /> ";
var findsix =/\[MORE\] /ig;
var repthree = '<' img src="Image Url" gif="" border="0" / > ";
var d=document.getElementsByTagName('div');
var i=0;
for(i=0;i<d.length;i++){
if(d.item(i).innerHTML.match(findone)){
d.item(i).innerHTML=d.item(i).innerHTML.replace(findone,rep);
if(d.item(i).innerHTML.match(findtwo))
d.item(i).innerHTML=d.item(i).innerHTML.replace(findtwo,rep);
if(d.item(i).innerHTML.match(findthree))
d.item(i).innerHTML=d.item(i).innerHTML.replace(findthree,rep);
if(d.item(i).innerHTML.match(findfour)){
d.item(i).innerHTML=d.item(i).innerHTML.replace(findfour,repone);
if(d.item(i).innerHTML.match(findfive))
d.item(i).innerHTML=d.item(i).innerHTML.replace(findfive,reptwo);
if(d.item(i).innerHTML.match(findsix))
d.item(i).innerHTML=d.item(i).innerHTML.replace(findsix,repthree);
}
}
}
As you can see in this example, every time I add a new [TAG] i add a new find "#". If there are several [TAG]s which are going to be replaced with the same image, there is only need for one 'rep' value, if am gonna erase them all, that can be done also with one rep value, only every time I am going add a [TAG] that will be replaced or erased plus other [TAG]s already in the script, then I must add another 'rep' value and identify it so it can replace the correct [TAG] with the right image.
PHEW! There you have it then. If you have any doubt, suggestion or new use for it please leave a comment!
Credits:
Code: Aditya
Idea & Implementations: Avatar
May 2, 2006
I just wanted to give a shout to everyone out there and to say that they are more than welcome to post any comment about the hacks, and to make me personal requests for anything Blogger related, if you want me to review something in particular or to solve anything in particular.
The E-mail for this blog at the moment is: TheCraffter@gmail.com
(naw, i don't fear spam)
And yes, I am THAT Craffter you see around in some places of the blogosphere.
(just to answer the two recent e-mails)
The E-mail for this blog at the moment is: TheCraffter@gmail.com
(naw, i don't fear spam)
And yes, I am THAT Craffter you see around in some places of the blogosphere.
(just to answer the two recent e-mails)
May 1, 2006

THIS TWO VERSIONS ONLY WORK FOR BLOGGER v2.0, IF YOU ARE LOOKING FOR THE v3.0 VERSION GO HERE
This is one of the most obvious hacks in this blog that you sure have not seen anywhere else. To see it in action just hover over the top of the blog and you will see it go.
This hack was born as a idea because one particular discussion over at Improbulus Blog, Consuming Experience that got me into re-thinking my position about the blogger navbar. More importantly, it got me to think how to comply to her not only in a more ethical way but also in a more functional way to what a Blogger blog should have and display without betraying my original position.
So, I did!
I requested help from Aditya over Gmail chat to code something for me based on a very simple concept:
Lets hide the blogger navbar but leave the decision to display it to the user and the visitor of the blog, leaving the blog navbar functionality intact.
So, after 5 minutes or so, Aditya coded something in CSS that solved the problem. Too bad that it was not crossbrowser yet (only Firefox could display it that way). So he went back and after 30 minutes some javascript had to be added and then voila! The "Hovering Peek-A-Boo Blogger Navbar" hack was born.
This hack as stated, is a crossbrowser version. Once the IE7 final is out, I will update this post to put the Pure CSS one. In the meantime this one will do the job.
Check it out:
1.- Go to your Template Editor (Dashboard > Change Settings > Template)
2.- Put this CSS code inside the
<style></style> tags: .show{filter:alpha(opacity=100);opacity:1.0}
.hide{filter:alpha(opacity=0);opacity:0.0}
3.- Put ths JS code script (don't forget it's tags) inside the
<head></head> tags: function sh(){
var e=document.getElementById ("b-navbar");
e.className="show";
}
function hi(){
var e=document.getElementById("b-navbar");
e.className="hide";
}
function att(){
var e=document.getElementById ("b-navbar");
e.className="hide";
if(navigator.appName=="Microsoft Internet Explorer"){
e.attachEvent("onmouseover", sh);
e.attachEvent("onmouseout", hi);
}
else{
e.addEventListener("mouseover", sh, false);
e.addEventListener("mouseout", hi, false);
}
}
4.- Finally change your
<body> tag for this one: <body onload="att()">
5.- That's it! You have your blogger navbar only when needed for everyone to use and see.
If you think this post should be more detailed please leave a comment.
Credits:
Code & Implementation: Aditya
Idea: Avatar
*Update
If you want to use a pure CSS version, you now can, just add this two lines of code where step 2 indicates:
#b-navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#b-navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
Then just save your template and republish to see the changes.
This pure CSS version only supports IE7,F.F 1.5-2-0, Flock,Netscape 8.0 and Opera.
if a user is still using IE6, Opera 8 or F.F 1.0,the navbar will be visible and unchanged.
This Blog would have taken even longer to start without the work of a lot of people in the blogsphere and i plan to credit every one of them as they should be.
The special thanks are for Aditya Mukherjee and Gaby De Wilde for being good friends in the process of opening this blog.
The special thanks are for Aditya Mukherjee and Gaby De Wilde for being good friends in the process of opening this blog.
This blog you are seeing sure looks incredibly simple, doesn't it? It looks clear, bright and taken to the very edge of what minimum is. Right?
Not a chance.
Think again, and look a little into the code to see that the inner working of this blog is intensive besides what is seen on the surface. That was my purpose all along, that in its first month, it would look this simple. But besides that, This first post is more to give you welcome to this blog. In this blog i plan to post everything about Blogger blogs.
From the services that can be used along and inside the blog, to the hacks that can improve it and change its functionality. In the middle of all that, posting detailed how-to's, tutorials, hack revisions, blog reviews, resources, mods, tips, etc.
At this, a lot of you will be thinking:
How many times we have read that statement only to be left at the first month, or third months tops without anything to read? How many of this kind of blogs results in scams that only buzz link others and place all kinds of ads everywhere? And what you have to offer that the other 2 big Blogger Blogs scene blogs that we are used to read don't?
I can answer that very quickly:
1. Too many times. But since I am a long, long time blogger that should not be a concern, and I am here for the long haul.
2. Also too many, but all of those blogs are mostly spam blog or replicated blog, and as you can look, this is not a replication or a spam blogs, and to end this point, this blog will never use Adsense.
3. Easy, I plat to cover what they don't cover and to do things in a another way than the way they conduct things.
So lets get started?
Welcome to Bloggeratto.
Not a chance.
Think again, and look a little into the code to see that the inner working of this blog is intensive besides what is seen on the surface. That was my purpose all along, that in its first month, it would look this simple. But besides that, This first post is more to give you welcome to this blog. In this blog i plan to post everything about Blogger blogs.
From the services that can be used along and inside the blog, to the hacks that can improve it and change its functionality. In the middle of all that, posting detailed how-to's, tutorials, hack revisions, blog reviews, resources, mods, tips, etc.
At this, a lot of you will be thinking:
How many times we have read that statement only to be left at the first month, or third months tops without anything to read? How many of this kind of blogs results in scams that only buzz link others and place all kinds of ads everywhere? And what you have to offer that the other 2 big Blogger Blogs scene blogs that we are used to read don't?
I can answer that very quickly:
1. Too many times. But since I am a long, long time blogger that should not be a concern, and I am here for the long haul.
2. Also too many, but all of those blogs are mostly spam blog or replicated blog, and as you can look, this is not a replication or a spam blogs, and to end this point, this blog will never use Adsense.
3. Easy, I plat to cover what they don't cover and to do things in a another way than the way they conduct things.
So lets get started?
Welcome to Bloggeratto.
Lijit Ad Wijit
Categories
Labels
Templates
(8)
Add-ons
(5)
Appatic
(3)
Bloggerosphere
(3)
Services
(3)
Avatar X
(2)
Blogger Gadgets
(2)
Blogger In Draft
(1)
Blogger Page Element
(1)
Blogosphere
(1)
One Click Install
(1)
Opinion
(1)
Rant
(1)
Blog Archive
-
▼
2006
(289)
-
▼
May
(20)
- Mail To Feed Tools
- Mail To Feed Services
- Writing Into Perceptions
- The ABC Index
- Some Little Milestones
- Captcha or not to Captcha: What Blogger can do abo...
- Off Topic Post
- Nomenclature Wars: Category - Label - Tag
- Feed To Mail Services
- Protologisms Invented Here
- The Full Assault
- Feed Filtering Services
- Native Blog Search
- The Bloggetiquette Finests
- The Bloggetiquette Offenders
- The Multi-Purpose [TAG] 1 of 3
- Just A Note
- Hovering Peek-A-Boo Blogger Navbar
- Special thanks and a note
- Introductions
-
▼
May
(20)




