Sep 30, 2006


Slackers Rejoice, if you have been reading about all those cool Blogger v3.0 hacks, but you kinda get frustraded with the idea of having to install them, well, this post is for you.
Both Ramani at Hackosphere and Hans at Beautiful Beta Decided to help you out with that breach so if you are willing to try or switch to blogger v3.0, you don´t star t from scratch.
So, let´s see the offerings very briefly:
HACKOSPHERE
From the man who started the new Blogger Hacking madness you can choose:
A)Minima
B)scribe (the one he uses)
With this built in hacks as quoted from Ramani Himself.
1. 3-column conversion with additional sidebar
2. Peekaboo posts with summary in main page
3. Peekaboo posts in label/archive pages
4. Multi-style Labels widget.
5. Del.icio.us and Digg hotlinks in post footer
Wich means, you get everything Ramani has released so far without breaking a sweat and free of charge, so go and chack that post:
Hacked templates with 3 columns, Peekaboo posts
BEAUTIFUL BETA
Hans decided to release a not official template called "underwater" that sports the
Super Peek-a-boo Hack and the comment grammatical fix.
If your most desired hack is having Peek-a-boo and you like blue things then this is the template for you.
New 3-column, fluid, peek-a-boo template
There you go, download away!!.
Sep 29, 2006

As you note this don´t carries the v3.0 prefix, so this works for both v2.0 and v3.0 my friends, interested?.
Thought so.
Well, this is the thing, the best Recent Comments we have in v2.0 are the N.T modification of the farrago comments, wich you can see in this blog and the last version from singpolyma Recent Comments.
Well, this is another option into the mix, and for v2.0 it is as good if not better that the two examples i just mentioned.
Why?, simple, the problem when converting a feed in any other method was that it is slow to update, this is also true for the Blogger v3.0 recent comments widget that can run natively in blogger, becuase the sole reason the set up for it was not adjusted with that in mind only.
Storago another clear advantage it has is that it will register every single recent comment in the blog and not only the one in your main page like in the case of the Farrago hack & the other variations like it.
And it also will allow you to have this extras with your Storago account:
1.-It Generates It´s Own Feed(atom)
2.-It Generates It´s Own Html Landing Page
3.-Your Blog Is Added To a Syndicated Page
(a la Blogs Of Note generating some extra traffic)
And the best of it is that is not only easy to use but FREE.
I would only have three requests to Jeff Day for a future upgrade:
1.-That if the Commenter Name could direct to the Blogger Profile of that commenter or it´s website when the info were available,
2.- That the display of the date & hour would be optional or could be added as title="date & hour" atribute that would show when hovered by the cursor instead of the comment description.
3.- Being able to choose how many comments it renders, a limit of at least 15 would be great.
That upgrades would make the service Perfect from all angles.
So, there you have it, if you want to give it a try, this is where you need to go:
Storago´s Recent Comments
-Via Ricardo Santos (who told me about it)

(yeah, they use a generated web 2.0 logo, the irony is not lost on me)
Well, My friend Efendi Kwok, found this very good looking Digg-like Blog Signature Generator that sure is a excellent replacement for that horrid looking Feedburner Headline animator(i am only knocking it´s very outdated late nineties looking sig not Feedburner), Aditya, sure would like this, he loves anything with a Digg style, but he is away at college so you and me can have it, and i so dearly recommend you to get one, it is a updatable generated gif so, it the easiest thing to use after you fill in the form.
The only extra thing it requires since it reloads when you update your blog is that you have a Gravatar account for your pic.
Have a look at Efendi Sig that is sporting a gravatar in it:

Here is mine without pic since i don´t have a Gravatar account yet (yeah, i know,another irony)

So, as you can all see this is a great sig, get one please so i don´t have to look at another of those feedburner sigs until they revamp them:
Blogsignatr.com
-via
 -
-

Based on my Post and some other feedback, Hans upgraded his Super Peek-a-boo to solve the problem that presented when you closed a post that left you out of the post you closed.
Tha improvement has now reached the Blogger v2.0 version of his hack, and it is now usable to everyone, so you will also see Bloggeratto sporting it too very soon.
So, if you are still stuck or have decided to continue using Blogger v2.0 until it gets shutdown then now you know you can have it.
Non-Beta Super Peek-A-Boo Posts (improved)

For the crowd that is more into vertical tabs menus,and want to add their tags into oe in the same way, well, Hoctro also thought about that after his Tabbed Labels hack so if what you want is closer to this:

Well, then the only thing you need to do is visit this post of his:
Adding Vertical Tabs
Sep 26, 2006

Given that Blogger finally fixed the general comments feed, it is time for you to have your blog recent comments without any hassle at all and in just one minute, that is the ultimate slacker deal i always try to provide.
And in this case, the easiest and the faster way to do it is to use the built in system in Blogger v3.0.
So here are the steps you must follow once you are already logged into your account:
And in this case, the easiest and the faster way to do it is to use the built in system in Blogger v3.0.
So here are the steps you must follow once you are already logged into your account:
1.-Go To Your Template

2.-Click on the link of the "Add A Page Element" Section In The Sidebar.

3.-Click On The Feed Page Element From the Page Elements Catalog

4.-Input Your General Comment Feed Into The Feed Start Form
(http://YourBlogName.blogspot.com/feeds/comments/Summary)

5.-Customize Your Feed Display And Save Changes

6.-Check Your Blog To See If The Changes Look As You Wanted

7.-Enjoy!
You can also check my v3.0 testblog
And if you want the recent post widget, just repeat the process and add your Post Feed:
(http://YourBlogName.blogspot.com/feeds/posts/Summary)
Ok, there you have it, i did this post becuase some of you asked for it by E-mail while aying you enjoyed the header image one, so i reiterate that if you want me to tackle something in particular, you only need to write me.
Sep 25, 2006

This another of those posts i holded until it was fully developed, in this Hoctro hack, he is using yahoo user interfase css grid paterns of from the Yahoo Library to fully develop a Layout changer for Blogger v3.0.
So the first post to visit is the introduction for the hack that in it´s title grasp the concept behind the motivation of doing the hack in the first place:
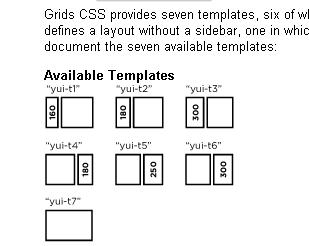
Yahoo! UI Library's Grid CSS + Beta Template = Powerful Visual Design Possibilities

(Archiving a automatic and very swift seven style layout changer)
From there and after introducing the hack, he turns his atention to javascript and in that post he makes realizations to hack v3.0 but also makes a note on this hack:
"JavaScript, You Complete me"

That resulted in a special input to put a layout change for a printer friendly version of a blog.
A time after, given that he seems really confident, he takes what he learned and point´s it to another direction, and explains how you can also use this to be able to add third,fourth and even fifth column to a blog.
A Follow-up Exercise on YUI CSS Grid

Quite a evolution for a hack in such a short time,so if you are inteested in having that kind of options, please give those post a look, because in treu Hoctro fashion, they even have a narrative.

This one is for the control freaks, you want to strip the item pages from what it´s in your main page?
Here is how to do it:
Feeds on front page only
Not much to say with such a straight Mod.
-Retropost-
Sep 24, 2006

You All Remeber Hoctro´s Tabbed Labels, and if not, click to refresh your memory.
well, let´s say you want to take it further, and have some sub labels since you are now using your Tabbed Labels as your Categories and Navigation, well now you can do it so, if you already have this:

You get a upgrade to it that looks like this:

So, if just from seeing it , you want to have a look?
Then go to this post to get the details:
Labels As Navigation Tabs
-Retropost-
Sep 23, 2006

Well, this seems to be a good week for Blogger, lots of Bug Fixes and now a Moblogger upgrade as Blogger Buzz just let all of us know.
A)More Moblogger
The MoBlogger upgrade is pretty much a version of what Blogger offered to the users of the new K800 of SonyEricsson.
It will allow you to send from your phone as in the old one but if you don´t have a blog of your own, it will also create you one that will be hosted in Blogger v3.0 and if you were in the old version, they will allow you to switch to v3.0 if you meet the requirements.
B)Bug Squash
My favorite part of the Blogger Buzz post is the bug fixing, that this time bring us very important fixes like:
1.-General Comment Feeds For Everyone.
Finally, this means, is Recent comments Widget,Syndication and hacking time!
2.-Pagination Is Now Fixed
Wich translates in the Newer/Old Post transition don´t choking on you or your readers or your hacks (in theory)
3.-Posts Feed Now Generated From the Blog Domain
Prior to this integration, the Blogger v3.0 posts feed were generated from the Master Feed Generator, and now will be integrated with your Blog domain just like in v2.0.
.....So?
Nothing, that is all, those bug fixes deserved their own Blogger Buzz post in the way i see it and not been resumed in 4 1/2 lines?, but i guess that is not good PR to have lots of Bug related posts in the PR blog of the company...becuase if that were the common mode of operation, we could have blogger buzz posts almost every day.....hehehe.
(yeah, yeah that was a cheap shot, but i had to say it)
A)More Moblogger
The MoBlogger upgrade is pretty much a version of what Blogger offered to the users of the new K800 of SonyEricsson.
It will allow you to send from your phone as in the old one but if you don´t have a blog of your own, it will also create you one that will be hosted in Blogger v3.0 and if you were in the old version, they will allow you to switch to v3.0 if you meet the requirements.
B)Bug Squash
My favorite part of the Blogger Buzz post is the bug fixing, that this time bring us very important fixes like:
1.-General Comment Feeds For Everyone.
Finally, this means, is Recent comments Widget,Syndication and hacking time!
2.-Pagination Is Now Fixed
Wich translates in the Newer/Old Post transition don´t choking on you or your readers or your hacks (in theory)
3.-Posts Feed Now Generated From the Blog Domain
Prior to this integration, the Blogger v3.0 posts feed were generated from the Master Feed Generator, and now will be integrated with your Blog domain just like in v2.0.
.....So?
Nothing, that is all, those bug fixes deserved their own Blogger Buzz post in the way i see it and not been resumed in 4 1/2 lines?, but i guess that is not good PR to have lots of Bug related posts in the PR blog of the company...becuase if that were the common mode of operation, we could have blogger buzz posts almost every day.....hehehe.
(yeah, yeah that was a cheap shot, but i had to say it)
Sep 22, 2006


I waited to post this becuase i wanted it to be more complete in development, and now it is more complete.
It all started on Ramani´s side, when he posted the first Peek-a-boo Post related hack that was just entering into what it had to be done.
That first hack, only expanded the post, but didn´t collapsed it, entered Hans and replied to that hack extending it
From there , the old problem with this kind of hacks was raised, what happens when you don´t need/want to have a "Read More" link to expand something?
Well, that it is where this post is finally headed.
Ramani and Hans talked about it, then they got inspired enough to do something about it so it was taken further and the result is what it follows:
By adding a span id in your post, now you can decide if you are going to need the summary or not for a new post, if you don´t use the span into the post, it will show up normal into the blog without sporting any kind of link or anything, just a clear post like this one
And if you add it, you will get the "Read More" link, and a "summary only" link so you can collapse that post after that post is opened making the important observation, that the "Read More" link is replaced with the "sumamary only making the post always look right.
And since Ramani and hans did a team-up, the code in both blogs is now the same unified code, for what hans named the Super Peek-a-boo Posts.
Ramani decided to update the original post that started the madness:
Expandable posts with Peekaboo view
And Hans did a special new post for it:
Super Peek-A-Boo Posts
So, you really should check those posts out, just to see what the Bleet! is capable of doing when working together.
However, i have decided to raise the bet even higher to take advantage of the work already done, Ramani, Hans,i love this new hack, but now i must wonder if a recent idea i have is possible to be added in either of this two versions of it:
A)The newest post in the blog is always displayed as open if peek-a-boo is enabled in it, and when you open other blog post the one opened will close, and a scroll leveler will make sure you don´t lose sight of where you are in the main after closing a post.
B)the same as above but without having the newest post opened by default, just the rest of the funtionality proposed in A.
So, tell me what do you think?.
Sep 21, 2006

As with the now very recognizable Feed Icon thanks to the push from the Mozilla Corporation and Now Microsoft that also adopted it, the feed icon has not problems to become the frontal standard for a feed, be it Atom or RSS, that cannot be said for OPML (Outline Processor Markup Language), that has passed for a series of banners and now is finally triying to push its own icon so it can be standarized and get into the mainstream.
Inspired by www.Feedicons.com, Liquid Orb Media, Inc. launched a website for the new icon called The OPML Project that carries a Creative Commons Commons Attribution ShareAlike 2.5 License. for the icon.
The icon was developed by Liquid Orb Media, Inc. while working with Chris Pirillo
So, if you have a any OPML to offer in your Blogger Blog, please support this new Icon if you find it likeable,Soon i will also integrate to this offering OPML in Bloggeratto.
And if you don´t know about OPML and want to know more about it just go to www.OPML.org

www.OPMLicons.com
*Update: clarificated by Ken Rossi in the comments.

For a lot of Blogger V2.0 users commenting in v3.0 blogs (and viceverza) remained filled with bugs like:
1.-Double Posting or Triple Posting
(this bug is almost a classic in v2.0)
2.-Error Log
(saying you were not logged even if you were)
3.-Ghost Posting
(comment posting seemed normal until you checked the blog and the comment were nowhere to be seen)
4.-Error message
(a error message appeared and the nothng happened)
But Pete at Blogger Buzz let us know while in a Drunken Pirate state that this has been Fixed.
So, what do you expect to leave a comment in Bloggeratto?.
Comment Away.
Sep 18, 2006

So you want a stylish Recent Comments Widget for your sidebar uh?, well, i would have provided you a easy option already if the comment feeds in Blogger v3.0 worked for everyone, but don´t worry, my friend Ricardo Santos Got you covered with a Hack for that if you are up to it with some determination.
The Hack, consist on the old v2.0 hack of using a second blog and gmail to get a comment feed to process, and then changes the last step and uses a custom script designed for the task made by Greg Hill so it gives out a better result that you can check at Ricardos blog.
Recent comments on blogger

Based on Hoctro Tabbed Labels, Ramani decided to have a go at it, and is now offering a Follow up to them so you can a even better hack out of it.
Follow ups are important to the Bloggerosphere, since it means that there is a true sense of community and civility, and they are also important becuase when they appear everyone can get cooler stuff, and i get to tell you about it.
Follow ups are important to the Bloggerosphere, since it means that there is a true sense of community and civility, and they are also important becuase when they appear everyone can get cooler stuff, and i get to tell you about it.
Tweak your label tabs

By now,it´s more than expected that most of you in v3.0 had noted that linklists don´t open in a new window, well this has also been blogger, first by Ricardo Santos in his blog and who told me about it by chat (he was pissed, belive me) and then after some days Vivek Sanghi decided to provide a quick fix for it using just some quick common sense,this was sometime ago, but as the complaints has reached me again, and since i noted that it was making the rounds elsewhere, it obviously is relevant enough.
Linklists don't open in a new window

As i said in the latest Hans post,there are several hacks to fix the Grammatical Comment Error in Blogger v2.0, and in v3.0 that is bound to repeat, since Michael From Basang Panaginip has it´s own hack to do so, but what i also like from Michael post is that he introduces his hack in a very elegant and detailed way with a keen sense of history,reviewing who were the ones that solved that issue in v2.0 and for that alone is already worth reading:
How to Fix the Comment Count Grammar of Blogger Beta without using javascript

Now, this is a genius hack, that don´t seems as too much just by looking at it, but it really is, and you will get the idea as soon as you read more about it.
Hoctro decided to create a table contents, wich is simply put, a index guide list that shows your posts and how they are categorized:

So, if you are up to some work, then click and have a look:
Table of contents
-Retropost-

This year i got the oportunity to take advantage of the patriotic festivities and take some time off.
It was good to have some family time, to have some fiesta and to rest a little for a change, even if the idea of having to go back to work is killing me, i know that the time i spend blogging while i am at work, is a time i enjoy very much.
It was good to have some family time, to have some fiesta and to rest a little for a change, even if the idea of having to go back to work is killing me, i know that the time i spend blogging while i am at work, is a time i enjoy very much.
Sep 14, 2006

I really like when someone comes up with a navigational hack, because is the kind of thing that really help a blog to get more reach with a reader when this idea is well executed.
Hoctro has cooked up one hack that i knew as The Key Chain, in here it´s called the Breadcrumbs Line and is based on the same simple premise of having a line telling you in what part of a blog archive you are whenever you are in a item page with the track to backwards from there.

Adding Breadcrumbs to the Item Page

You thought you were not going to read more about hans?, not a chance , eh has been keeping busy with a lot of tweaking and road testing Blogger v3.0
I had not done a post about it, because hans was in a hard road where he encountered a nasty error that made him to REMADE his entire blog because of it, but he is back in full force so let´s check what he has been up to:
From latest to oldest
1.-Giraffe Template

I guess that while rebuilding his blog, hans had sometime to play and the result is a new template with a giraffe theme.
So, if anyone likes it too, just ask hans for it:
Giraffe Template
2.-Gramatical Fix For Comments.
It is not amazing that some of the most simple mistakes in Blogger v2.0 are still present in Blogger v3.0?
And one in the list is still the gramatical error in the comments marker, that stays in plural from the let go.
Well, if in v2.0 there were like five ways to correct it, i can easily expect the same quantity of hacks if not more in v3.0.
And hans present the first tweaks into the matter:
A) Working around the "1 comments" bug
B) More hacking into the comments line
3.-Message Panel
Hans decided that the best way for him to keep updated the readers of his blog if something goes wrong is with a message panel just below the header, and if you want the same thing as him, you only need to check his post about it:
Adding a Message Board to your Blog

So, if you like the what you read, just pay Hans a visit.

This was one of the first Blogger v2.0 hacks and now it gets it´s time into the new blogger via Ramani´s Hackosphere.
This will provide your posts in the main with the first lines on them before showing a Read More.. link that directs to the item page:
Expandable post summaries with Beta

Sep 13, 2006

This is not only a how to add a image to your header as the title says, this is the easiest and the slacker way to do it.
If you are a regular reader you must be surprised seeing me to tackle such a simple chore, but i got this asked 15 times already, and as everyone that is with Blogger from the start knows, this is #1 question in any blogger forum/group since Blogger v1.0!!!
Now, people not only want to know how to do this, they want the easiest,faster and most straight forward way to do it, and i will resume it with some quotes from the people who asked me to do a post about it:
"i want to be able to do it in less than five minutes"
"i don´t want to mess with code, i just want to copy and paste where i must without having to write anything myself"
"i don´t even want to make a custom header, i just want to get a image into the frame of the header, you know what i mean?"
*yes, those are ACTUAL quotes*
So, i was like, oook then, and after ruling out my own regular solution from inside the code editor, i decided to take Gaby De Wilde word on it
(hey,i am a slacker too)
So, this the 6 step and in one minute way to add a header image to your blog once you are in your dashboard and have a image link you can use:
1.-Go to your layout settings
2.-Click in the Add Page Element of your layout footer
3.-Choose HTML/JavaScript from The list of page elements
4.-Type this code into it as shown in the picture:

(The height in the top parameter is the one that can be used for the minima based templates)
5.-Modify it with your links.
6.-Click Save Changes
----YOU ARE DONE----
Check the test blog that i set for it, and i did add it just like i wanted in less than a minute.
Testblog
(i put the same image this blog has so it resizes nicely along with the blog)
Now you only have to check your blog, and there will be a image in your header, of course this one minute deal don´t include further editing so you get it right as you want it.
The 3 Things you need know to edit the image in your further editing are:
1.The height it has inside the header is controlled with the top:57px parameter, the higher the number is, the lower in the page the image will appear and viceverza.
2.-If you want the frame of your header to be bigger, just edit the description in the blog so it gets bigger, or remove it so it gets smaller.
3.-If you want the image to blend with the background (if it has color) of yor blog, then you must edit the image first so it does blend.
--There--
That is everything you need to know, as a Slacker myself, i know how important is the "I want it now" sentiment really is, so there you go, you wanted it fast, easy and working as less as possible for it and i give you just that.
And remember that if you need anything, the ony thing you need to get it is ask me for it (but i don´t borrow money ok?), just send me a e-mail, leave a comment in any post you want or catch me when i am online in the Bloggeratto Chat and tell me about it.
Sep 12, 2006

Given the nature of the new Blogger Labels that serve as both tags and labels, why not make them serve as section in the same way we now use some posts to serve as sections. the main difference here is that you will be using the label system to do that and there will be no post page linked directly in the process.
And from there use that to sectionize your blog, or simple highlight what you think are the most important categories in your blog.
Is not that cool?. yeah it is.

Well, it is exactly what Hoctro did with the help of a pro designed tabs, that anyone can have access too, i like the execution of it a lot. so i will be doing my own version of it, and i will try to extend it further later.
in the meantime, check them out:
Turning Labels into Tabs

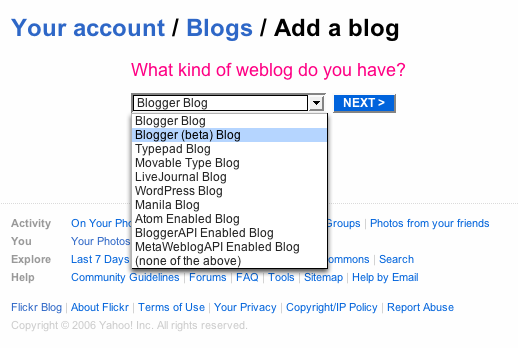
In a very funny note Blogger Buzz directs our atention to Flickr, yeah, you know, that site owned by yahoo?..
Something i would find odd if i didn´t knew that they are directing you to it becuase that is the only way to have direct photo posting to Blogger v3.0, since the new Picasa upgrade is still not ready, i don´t know how much of their plans have changed, but seeing Blogger pushing Flickr, not only makes me laugh, it makes me worry that Google is really taking it´s time (slow) with all their new upgrades.
Anyway here it is the relevant screenshot:

And the funniest thing after pushing another company service since their own don´t supports the new blogger:
Remember, never enter your Google Account login information on a website not owned by Google!
Ah, those guys at Blogger, such a funny fellas.
Lijit Ad Wijit
Categories
Labels
Templates
(8)
Add-ons
(5)
Appatic
(3)
Bloggerosphere
(3)
Services
(3)
Avatar X
(2)
Blogger Gadgets
(2)
Blogger In Draft
(1)
Blogger Page Element
(1)
Blogosphere
(1)
One Click Install
(1)
Opinion
(1)
Rant
(1)
Blog Archive
-
▼
2006
(289)
-
▼
September
(51)
- Blogger v3.0: Free Templates With Pre Installed Hacks
- Storago: A Faster Recent Comments Widget With Some...
- Blogsignatr : Blog Signature Generator
- Super Peek-a-boo For Blogger v2.0
- Blogger v3.0: Vertical Tab Menu
- Blogger v3.0: How To Add A Recent Comments And Rec...
- Blogger v3.0: YUI CSS Grid Layout Changer
- Blogger v3.0: Feed Widgets Just On The Main
- Blogger v3.0: Tabbed Sub Labels
- Blogger Says: More Moblogging And More Fixes
- Blogger v3.0: Peek-a-boo Post Hackery
- The OPML Icon
- Blogger Says: v2.0-v3.0 Cross Comenting Is Now Fixed
- Blogger v3.0: Recent Comments Widget
- Blogger v3.0: Label Tabs Tweak
- Blogger v3.0: Linklists Fix
- Blogger v3.0: Grammatical Comment Fix
- Blogger v3.0: Table Of Contents
- ¡Viva Mexico!
- Blogggerv3.0: Hoctro´s Breadcrumbs Line For Item P...
- Hans Blogger v3.0 Tweaks Up To 14-09-06
- Blogger v3.0: Transitional Post Summaries
- Blogger v3.0: How To Add A Image To Your Header
- Blogger v3.0: Hoctro´s Tabbed Labels
- Blogger Says: Use Flickr In Blogger v3.0
- Blogger v3.0: Peek- A- Boo Label Index Display
- Singpolyma´s Blogger v3.0 Template
- Meebome: Getting Better
- Blogger v3.0: Label Index Display With More Posts
- Blogger v3.0: Label Feeds For The People.
- Blogger says: Now With Less Photo Bugs
- Introducing Hoctro
- Singpolyma Blogger v3.0 Progress
- Blogger v3.0: Phydeaux3 Label Cloud Code
- Blogger Says: We Got Issues
- Blogger v3.0: Phydeaux3 Label Cloud
- Blogger v3.0: More Hotlinks
- Blogger v3.0: A Common Sight Lately
- Blogger v3.0: Multi-Style Labels Widget
- Phydeaux3 Goodbye To D2B
- Some Questions Of My Own
- Blogger Says: Here Are Some Answers
- Blogger v3.0: Hotlinks
- Blogger v3.0: Introducing Hans
- WebShotsPro: Online Screenshot Creator And Database
- Blogger Says: Now Supporting Rel-Tag Microformat
- Blogger v3.0: Hackosphere 3 Column Templates
- Blogger v3.0 Help: Now Actually Helpful
- Blogger v3.0: Ecmanaut Look Into The Code
- Blogger Says: Sorry, Lets Try Again?
- Blogger v3.0: Drop Down Labels With Index Page
-
▼
September
(51)




