Oct 30, 2006

You asked for it in over 100 e-mails so far, and you have asked me about it in the chat and in this very blog for it. and not last, it remains the most popular post in Bloggeratto, over 100 blogs use it in v2.0 and now you wanted it for v3.0 so here it is:
1.-Open Your Layout Settings
2.-Go To The Edit HTML
3.-Put This Two Lines Of Code Inside The CSS Section That Is After The Color Parameters Arrays Of Your Blogger v3.0 Template And Before the /head Code Tag:
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
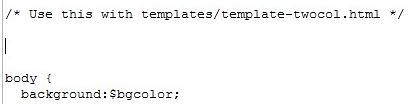
Need more guidance to do it? ok, just look for this spot in your template Before the /Head code tag in the CSS section:

And the put it there so it can look like this:

4.-Save Template
5.-Look At Your Blog
That is it, just two lines of code to do it this time, now, i must reiterate, this code only works for Blogger v3.0, if you want any of the 2 versions for Blogger v2.0, then you only need to go to this post:
Blogger v2.0: Hovering Peek-A-Boo Blogger Navbar.
If yo still need to check how it looks in v3.0 first you can look at the v3.0 testblog:
testabloggerato v3.0
Why is this hack great?:
-No more need to erase the Blogger navbar without it getting in the way your blogs looks and works.
-You support Blogger default features unchanged and that makes it better than erasing it..
-It really looks cooler.
Now, more about this version, given the nature of the new Blogger and that i am no coder, i was not able to make the old code to work in Blogger v3.0, so i resorted to update this CSS code that is a update of the never released CSS version (until now) for v2.0 that Aditya also coded for me, the reason i never released it before is because when IE6 was out, the CSS version didn´t even hide it, much less worked for it.
Now it will hide it for IE7 and remain active, but will not offer the Peek-A-Boo funtionaly for it.
This is because Opacity didn´t make the cut into the new IE7 CSS support, so iguess maybe next year.
This CSS hack works for any Mozilla based Browser and Opera, i have not been able to check it in Safari, so if any one could check it for me and let me know, i will add it here.
So:
Basic Support: IE6 & IE7 (Hidden & Active=It is there invisible)
Semi Supported: Opera 9.0 and up. (a litle flickery, and can be activated by clicking on the search field too)
Full Support: Firefox, Iceweasel(linux),Flock, MZS6,Netscape, Safari & camino(linux)
If any other hacker can make the old version (css/js) work for v3.0, please let me know, i will still try to convince someone to help me out, if that happens this post will be updated.
*Update-09-11-06*: thanks for the support of this hack and to those over 100 already using it hope you enjoy it and pass it along, and for those other 15 people that have linked to it i also thank you.
Lijit Ad Wijit
Categories
Labels
Templates
(8)
Add-ons
(5)
Appatic
(3)
Bloggerosphere
(3)
Services
(3)
Avatar X
(2)
Blogger Gadgets
(2)
Blogger In Draft
(1)
Blogger Page Element
(1)
Blogosphere
(1)
One Click Install
(1)
Opinion
(1)
Rant
(1)
Blog Archive
-
▼
2006
(289)
-
▼
October
(43)
- Blogger v3.0: Hovering Peek-A-Boo Blogger Navbar
- Blogger Says: Crashing In & Out (The Sitcom)
- Blox: The First Hit
- IE7 vs FF 2.0: One Week Later
- Blogger Says: Don´t Dare To Judge Us!
- New Post Threads
- Aditya Is Back
- Related Posts Finder Bookmarklet
- Blogger v3.0: About Adding A Second Sidebar
- Blogger v3.0: Peek-a-boo Comments
- Blogger v3.0: Video And Search With Google Ajax
- Blogger Says: Bulk Label Management Is On
- Blogger v3.0: Tags Rundown
- Blogger v3.0: Comment Highlighting with Notifications
- Performancing Partners: A Focused Blog Ad Network
- Bloggeratto v0.3
- Random Header Rotator
- Exlinks: Expand Your Site?
- Favorite Bloggeratto At Technorati
- Drop Caps For Your Blog
- Lonely Bloggers: Don´t Cry Alone, Cry In Front Of ...
- Blogger v3.0: Meta Data And Your Blog
- Blogger v3.0: Feed Links Widget
- Chatango: Group Chat Board Widget
- How To Add Code In Your Posts
- Blogger v3.0: Introductions For Labels And The Mai...
- Iconbuffet: Royalty-Free Stock Icons
- Google Buys YouTube = GooTube?
- Snapquotes For Your Blog
- WriteToMyBlog: Word Processor For Blogs
- Widgets Galore
- Blogger v3.0: Navigational Icons
- Ping Google
- Yotophoto: Free-To-Use Photo Search Engine
- About Posting JavaScript In Blog Posts
- Audioblogger Is Dead
- Blogger Says: Picasa Now Kinda Works With Blogger...
- Bordee: Free Messageboards With a Web 2.0 Twist
- Hoctro´s Journey Inside & Out Of Blogger v3.0
- Blogger v3.0: Extended Social Bookmarking
- Fullfeeds.com: Keep Them Whole!
- About The Ajax Search Api Hackery
- Older, Wiser And With A Lot Of Angst
-
▼
October
(43)





70 comments:
awesome gonna try it out soon
@Clazh:
yeah, have a go at it, i will be looking over.
Oh, and thanks for visiting.
@luis:
yeah, don´t worry i already requested pro-help so i can offer a full cross browser version,
And, yah am quite a cool guy i guess, how about you returning the favor by adding it to your blog uh?, and maybe a favorite at techonrati if you got one..
:P
kidding, have a nice day you too.
Hey cool its working ... is it possible to implement inline Comments like you have without using javascript on individual posts ?? the problem is I hate javascript and so do the search engines :(
By the way how do I subscribe to your Comments RSS ??? You are using blogger beta right ??? I hate going to websites to check for comments.
I've been waiting for this one! =)
Unfortunately, as you mentioned, everything is fine in Firefox, but it stays invisible in my Opera 9.1 and IE 7.
That is WAY cool! Exactly what I've been looking for in agaes. Thanks for this. and even if it doesn't show up on IE, that's fine with me at I've mostly switched to Firefox anyway.
This is cool. Incorporated that to my blog.
I have implemented the NavBar hack and what I notice on my blog (and no other so far) is that the brightness changes with the disappearance of the NavBar. If I hover over the NavBar, my page brightens up again. Very strange. It also signed me out of Blogger.
I also would like to use your inline comments. The one I'm currently using requires javascript and then if a person wants to comment, they have to go to another page. I would like what you have. :)
Thanks for the hacks.
D
Clazh
About the inline comments thing, i don´t think it can be done any other way, i mean i may not know to code but i know how to read code, so i don´t think it can be done without a js script to control how it is generated into the template..
I do not sport a comments feed, but i will implement one very very soon, and i will let you know of it by mail.
Alastor
It does show in opera, you are just hovering to fast.. it will show if you hover the borderline, and even as invisible it is also active.
the IE7 version is invisible but active, in any other browser, with a gecko or mozilla base it must show perfect: flock, f.f. netscape, mz 5, etc.
And glad you like it
Swipe:
Glad you like it too, and remember, it does show in opera, and other mozilla or gecko based browsers.
Soumyadip:
Thanks.
Now, to all, if you could give this poor man a link, that would help a lot.. :P
ya,i did use it in my new blog.You really cool,maybe because busy?I love to be friend with you!(chinese people said:"have one more friend,better than have one more anemy").Hope i can always hear more good news from you man!
That would be neat if it worked in Wordpress blogs. I came up with a Platypus script to erase the navbar from view on my own browser, but it would be nice if others had the option to see it or not.
Implemented this.... in my new Blogger beta blog. :)
And Blogger Beta should seriously incorporate an inline comments from in place of the usual pop-up comment form.
Debra:
I have seen your Blog and i don´t notice what you describe, in any way, that could be anice after effect...
about the inline comments, this is being worked on by another hacker right now, so this is just a metter of time for youto have it in v3.0
thanks for the comments
Loui$$
yeah, it is a proven fact that i am cool, anyone can be my friend and you can expect more good news from this blog every single day,there will e new posts in some hrs.
Panda:
Hey, long time no see, and it could be donde you know, it´s only a matter of doing it.
thanks for stopping by
Manas:
yeah, i have seen it, and i am looking for what you asked so i don´t forget, now, about the inline comments, yeah it should be, but i don´t see it happening.
but that is what the Bleet is here for...
so, as i said to deb, this will be released soon, and i will let you know of course.
Looking forward to the inline comments form for Blogger Beta. :)
:)
OK, I have linked to you now.. :)
Manas
Yeah me too, that is a cool hack too, and thanks for the link.
Waz
:D
Avatar,your search box are not functioning!i wan to search your blog but the box are disable.Just infrom you.have a nice day!
I managed to get adsense ads below my post title. :)
Ahh... new problem..
How do I display the ads only on my post page?
In other words what is the equivalent tag of ItemPage in Blogger Beta?
Thanks a lot
loui$$
yeah i know, i am seeing my option to renew the funtionality of it.thanks
Manas
should not be much of problem, i wil look into it if you don´t find a solution.
S.B-Shrestha
You are welcome. and i stopped by your blog, looks great.
hey there I added you to my blogroll but I cant see any blogroll on this blog. Maybe I need thicker glasses
hi avatar! :) howz the hacking going on!?! know what, about everybody has been asking me the same question! i've actually found the pic on the internet some time last year n it's only now that i'm playing around with it...i don't remember where i've downloaded it from otherwise i'll have included a link...did you want a copy of the original one?
Clazh
very good sarcasm, i will only said i am working on it.
oh and that your link from your comment leads to a bible study website.
Waz
It´s going great, and yeah i liked the art style that is all, i thought that if was you who drew it we could do a comic (i also write comic scripts)
just that.
:)
Yo whattup good hack... not sure if this is what was supposed to happen... i'm using tictac template on blogger beta... and the navbar just disappears... there's a gap bw the window and the top of the blog now (which looks better than the navbar) but its as if the navbar is invisible, b/c the peekaboo effect doesn't happen
oh well still an improvement!
check it @
http://www.deathbyriskaversion.blogspot.com
Avatar,good new for you,i have the solution for the adsense code to put in between the post.Check it http://bloggingsecret.blogspot.com/2006/11/ultimate-adsense-guide-insert-adsense.html
all the best guys!
mike
Thanks, i see the peek-a-boo funtionality in your blog in both operan and mzoilla based browsers (flock,netscape, firefox and ms5)
If you menat that it just go away in IE7 without doing nothing, you are right that is because IE7 don´t supports opacity in the CSS code, but it does supports alpha channles now, so it gets hidden BUT active in the template.
if i manage to get it working in v3.0 for all browser in full capacity i will pdate this post.
now, if you want to reduce the space left by the navbar you only have to adjust the main height margin in your css.
Loui$$
That is great, i know of someone that was also looking for that and who may have seen your post.
good news to me?, yes in the sense that whatever makes someone happy with it´s blog makes me happy, but i am not exactly a adsense supporter.
Thank you for reporting, i know this helpful for a lot people too.
Sorry dude, but this not rules how it must. I'm use the IE6 and the navbar remains hidden but those functions still actives like a "ghost".
Try to depurate your Hack because I think it's a very good and usefull hack for Blogger's users.
eme doble
yeah i know, it´snot that i don´t wanna support IE7, for the contraire, but blogger v3.0 it´s a little pesky.
Ah y saludos a españa.
Thanks for the great hack!
One odd side effect tho: when I rollover the nav bar it bolds all of my text! (At least on my Mac running Firefox). You can check it out here: Blogger 60
Doesn't really bother me, just strange.
ah, looking good, i like the blog, and i like studio 60 too.
and the bold thing must be a MAc-only thing.. i don´t see it on my side in any browser.
thanks for visiting eric.
Thanks for visit my blog in person. I appreciate your blogger hack.
Thank you for this tip!!
And it does work perfectly in Safari OS X...
Zizukabi
A Pleasure. glad you like it.
Zohar
You are welcome, and it is a little bit more than a tip.. ;)
cool....... i use it too in my blog
http://just4kelana.blogspot.com
btw, my other blog don't display the navbar, suppose because some hack that i use......
do you know the code to show it? so i can use it with this hack too........
hi, tnx for this great idea. I was able to apply it with my own blog http://recedo.blogpsot.com
More power!
Nice hack Bloggeratto ;)
Tried it and loved it: thanks for sharing!
It's working sweetingly!
Thanks a lot dude!
Sweet, thank you very much!!!
Tony's Daily Blog
thanks so much!
It´s great!
Thank you very much! :)
yo checkitout... I set the rollover opacity to 0.5 as opposed to 1.0, and now when it pops in it's faded back...
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:0.5;filter:alpha(Opacity=100, FinishedOpacity=100)}
www.freshflicks.blogspot.com
Thank You VERY MUCH for your comments, i read them all and try to answer them all so keep them coming.
Man...WAY Cool!!!!!
Thankz!
Thanks! So cool!
Avatar for PRESIDENT!!
ah, thank you so much! I tried it and it works...
Thank you to all comments, glad you like it.
and on the President thing?, yeah why not.
Hello!
I have another solution with 1-click.
Check my blog http://www.homoludens.su/2008/06/navigation-bar.html
how do i check which version of blogger am i using ?? i tried putting this 2 lines, but nothing happens. what should i do next ??
Yeah.
Great!
Thanks.
@Levian: i see you have figured it out. :D good.
Thanks, that looks a lot better!
great, thanks so much! just starting my photography blog, thanks heaps again, now it looks much nicer!
regards
nice tips
blogger-godown.blogspot.com
Thank you so much! Very clear and simple! The result is fantastic!
Gracias por el truco.
Great stuff, thanks!
Thats work.. Thnaks
Love it! Thanks so much. :)
Absolutely love this post! So helpful!
works on my site great!
http://www.6Laughs.com
great hack that i'm using on all my projects!
i've written a short post about this hack as a thank - you:
http://reactiveblog.blogspot.com/2010/12/hovering-peek-boo-navbar.html
check it out
leo
Thanks a lot. Glad all of you like it. And Bloggeratto will once again resume to activites soon. In the meantime you can check out Appatic.com for my other Blog.
It also works completely in safari and google chrome, and of course in the new Firefox 4.
Great hack, I'm using it on all of my blogs since a long time!
Cheers!
Post a Comment
Welcome To Bloggeratto. In here you can post any kind of comment you want. Seriously, Go ahead.