Aug 8, 2006

This is a very quick and easy method so anyone can enjoy even more using Bumpbox.
As you know i have talked about it two times before and i have made two Demos in blogger besides adding it myself.
I am still going to play with the css of the thing, so this is not the final look for it, but in the meantime i decided i wanted to have a Digest with the most Bumped Bloggeratto posts.
So, to start with it go to your Bumpbox page wich you can acces from your view popular link in your own Bumpbox button and grab your feed link, open a new tab and go to Feedigest

where if you have a account already first sign in, and if you don´t have it, just add the feed in the front page as is told and then follow the page instructions.
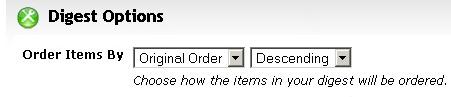
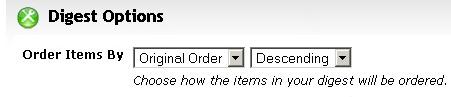
You will get the Digest options for it and in it you only need to make sure you put the order of the feed option like this:

Choose it that way so you don´t alter or screw the order from the bumpbox feed that mantains the most bumped item at the top of the feed at all times.
After that you choose how many items you want displayed from 1 to 10 and everything else you need, that dont matter.
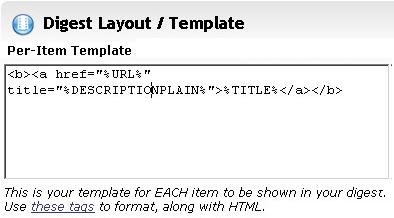
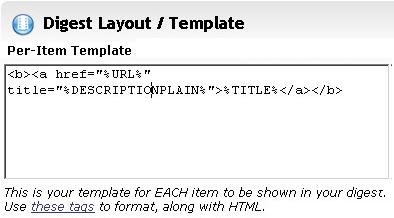
Then when you get to the Digest layout/Template section click on the manual edit and fill it like this:

End your Feedigest account Registration and then just go to your Blogger template and add that code whenever you want it in your sidebar making sure you have it styled as your other sidebar strips.
Republish and you are done.
You have a Bumpbox Digest for your sidebar that will show the bumpbox extra information when someone hovers the link.
The extra information will show how many times it has been bumped every item
Try it right here in this blog to check it out.
Enjoy.
As you know i have talked about it two times before and i have made two Demos in blogger besides adding it myself.
I am still going to play with the css of the thing, so this is not the final look for it, but in the meantime i decided i wanted to have a Digest with the most Bumped Bloggeratto posts.
So, to start with it go to your Bumpbox page wich you can acces from your view popular link in your own Bumpbox button and grab your feed link, open a new tab and go to Feedigest

where if you have a account already first sign in, and if you don´t have it, just add the feed in the front page as is told and then follow the page instructions.
You will get the Digest options for it and in it you only need to make sure you put the order of the feed option like this:

Choose it that way so you don´t alter or screw the order from the bumpbox feed that mantains the most bumped item at the top of the feed at all times.
After that you choose how many items you want displayed from 1 to 10 and everything else you need, that dont matter.
Then when you get to the Digest layout/Template section click on the manual edit and fill it like this:

End your Feedigest account Registration and then just go to your Blogger template and add that code whenever you want it in your sidebar making sure you have it styled as your other sidebar strips.
Republish and you are done.
You have a Bumpbox Digest for your sidebar that will show the bumpbox extra information when someone hovers the link.
The extra information will show how many times it has been bumped every item
Try it right here in this blog to check it out.
Enjoy.
Lijit Ad Wijit
Categories
Labels
Templates
(8)
Add-ons
(5)
Appatic
(3)
Bloggerosphere
(3)
Services
(3)
Avatar X
(2)
Blogger Gadgets
(2)
Blogger In Draft
(1)
Blogger Page Element
(1)
Blogosphere
(1)
One Click Install
(1)
Opinion
(1)
Rant
(1)
Blog Archive
-
▼
2006
(289)
-
▼
August
(42)
- Blogger v3.0: A Look Into The Code.
- Blogger v3.0: Drop Down Labels
- Promote Your Blog In Gmail
- Blogger v3.0: The HTML Editor Is Now Live.
- Feedburner Email Service
- 100th Post
- What is Web 2.0?
- Widgetbox: Just Grab It
- LinkRSS: Create, Storage And Manage Your Feeds
- Michael´s Blogger v3.0 Navbar Modding.
- Use Your Old Template With Blogger v3.0
- Performancig Exchange: Your Blogging JobBoard
- Looking For A Blogging Job?
- About Jason Goldman Leaving Blogger
- Happy Birthday Blogger
- Flock Is Feeling A Little Left Out
- WTF Is This On The Blogger Logo?
- Why Blogger Don´t Feels Like It Belonged To Google
- Feed On The RIse
- The New Blogger Reality
- Inside Blogger Beta
- More About Blogger Beta
- New Blogger Beta!
- Ramani´s Related Posts From Your Blog
- Blogger Downtimes And Your Blog
- Cosmobox: Metacosmos For Your Blog
- Related Posts For Your Blog And Browser
- Hovering Comment Count In Previous Post List
- How To Make Your Own Bumpbox Digest
- Singapolyma´s Blogger Recent Comments Upgraded
- Singpolyma Interview At Ning
- Phydeaux3 Time Off
- Categorized Sidebar Atom Index
- MoBlogger
- Yutter Is Down
- Meebome: Instant Chat For Your Blog
- Chatango: One on One Chat For Your Blog
- Ecmanaut´s Date/Time Input Usability GM Userscript
- Feedburner Problems
- Blogger Is Up To Something
- In Main JS Blogger Categories With Show/Hide Option
- Autopinger: The Next Must Have Service
-
▼
August
(42)





2 comments:
Hey, that's pretty cool. I excites me to see people using BumpBox with other solutions. I suppose you could call it a mashup, eh?
Glad you liked it chubbs, and yeah it could be considered a mashup. feel fre to link it :P
Post a Comment
Welcome To Bloggeratto. In here you can post any kind of comment you want. Seriously, Go ahead.